Здравствуйте! Чтобы сайт занимал топовые места в выдаче, он должен иметь фишку, которая бы цепляла пользователей и заставляла бы их подольше зависать на ваших статья.
Он должен выделяться из массы других и быть удобным: содержать списки, таблицы, блоки внимания…
При этом он должен все еще быстро загружаться. Дополнительные элементы не должны сказываться на скорости. Все эти задачи решает новый плагин от WPShop.
Я уже пользуюсь их темами и плагином Clearfy Pro. К списку мастхевов теперь добавился WPRemark.
Что такое WPRemark?
Это плагин WordPress, который позволяет создавать стильные, уникальные блоки внимания. Плагин легкий, не влияет на скорость загрузки.
Теперь пользователи не убегут с сайта, увидев простыню текста или не закроют статью раньше времени, так и не найдя, что искали.
Довольные пользователи — лучшие позиции в выдаче. Потому что поисковики учитывают поведение пользователей на сайте.
Я вставляю в статьи партнерские ссылки. Но их легко не заметить. Теперь проблема будет решена, ведь я смогу создать симпатичный блок, который привлечет внимание. Вот как этот.
Я завидовала сайтам, у которых есть такие классные блоки. А теперь я могу создавать их сама!
В плагине есть:
- готовые шаблоны;
- многофункциональный редактор;
- множество иконок.
Как установить и активировать плагин
Купить плагин вы можете в магазине WPShop по этой ссылке.
После покупки вам на почту придет письмо с архивом и лицензионным ключом. Их также найдете в личном кабинете на сайте.
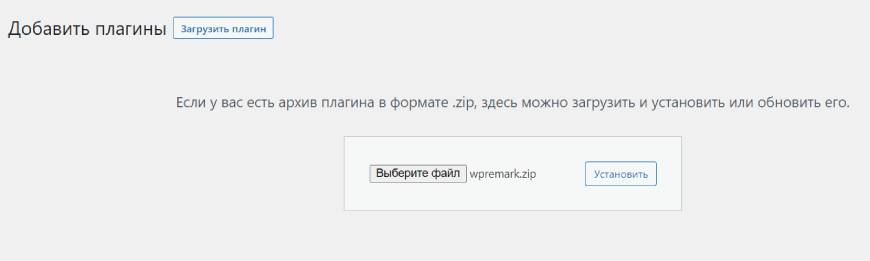
Скачивайте архив и загружаете на сайт в разделе Плагины — Добавить новый.

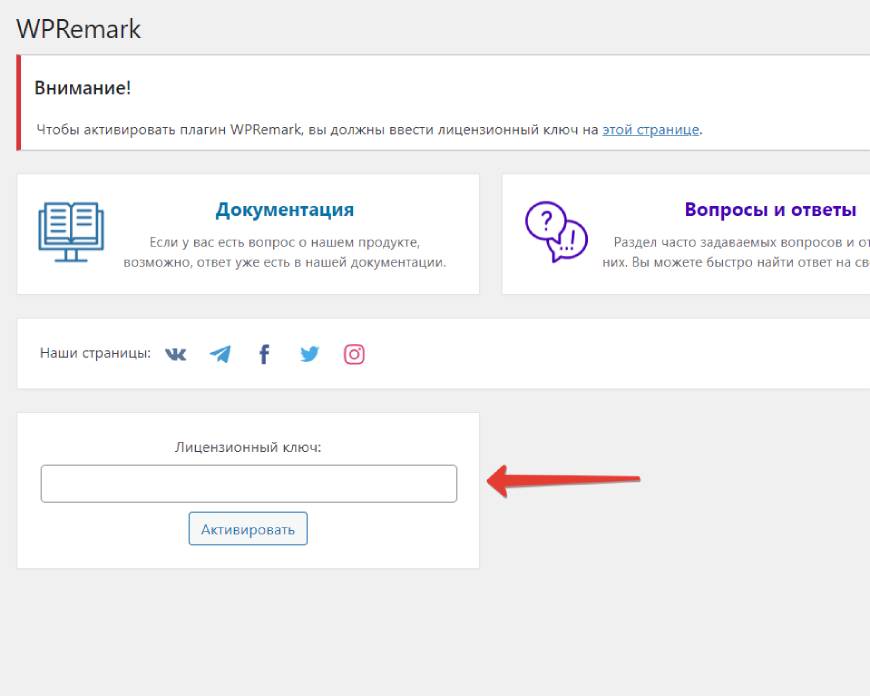
Активируете. Затем указываете код лицензии:

Здесь же находятся разделы:
- Документация: описание всех шорт кодов и настроек.
- Вопросы-Ответы
- Видео инструкции
Как работать с WPRemark в визуальном редакторе
Сейчас на WordPress сайтах используется Gutenberg — блочный редактор текста. Я привыкла работать с визуальным редактором, который похож на Word и был на WordPress до Гутенберга.
Поэтому Gutenberg я отключаю с помощью плагина Clearfy Pro и пользуюсь старым добрым визуальным редактором.
Покажу как в нем настраивать WPRemark
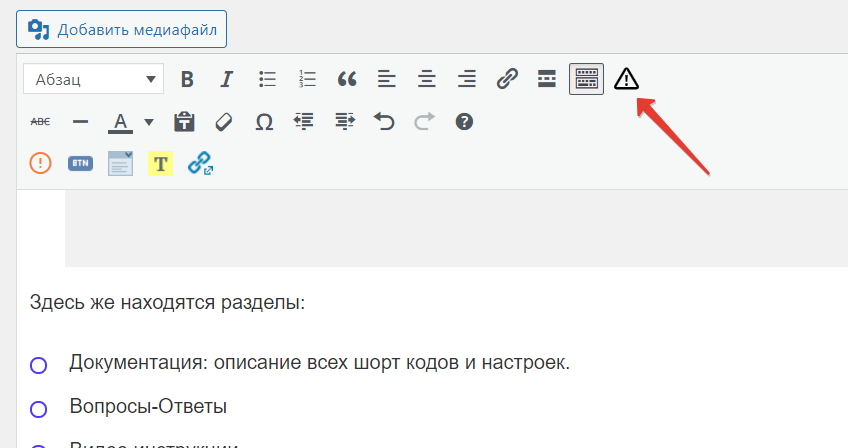
На панели инструментов у вас появится новая кнопка:

Нажимаете и попадаете в конструктор блока
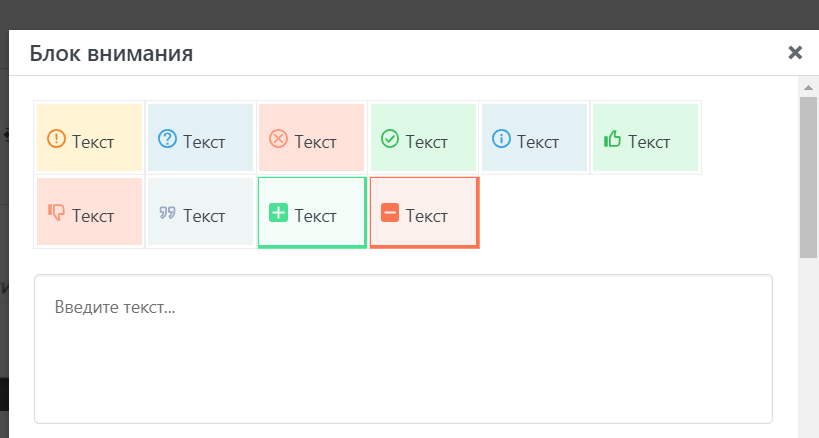
Пресеты

В самом верху есть готовые шаблоны или пресеты. Можете выбрать один из шаблонов, а можете создать собственный уникальный с нуля.
Далее окно для ввода текста.
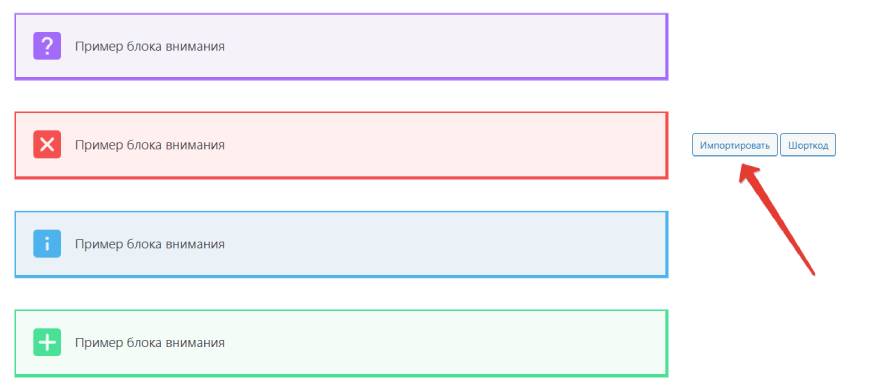
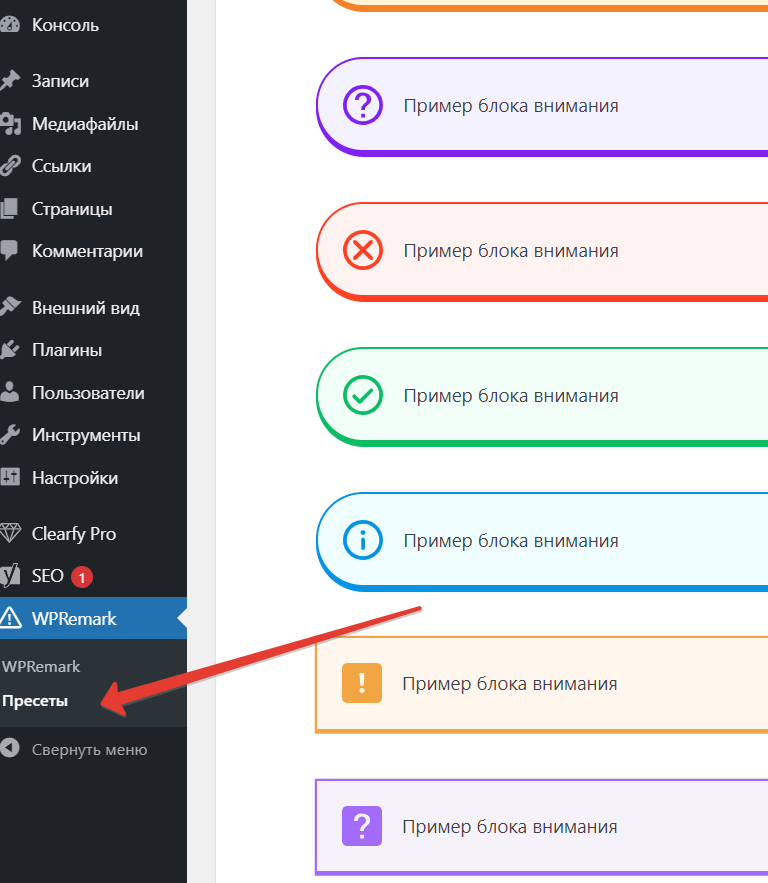
Это не все шаблоны. Больше вариантов вы найдете в левом меню в настройках плагина:

Нажав на «Импортировать» можете добавить пресет в конструктор или удалить ненужный.
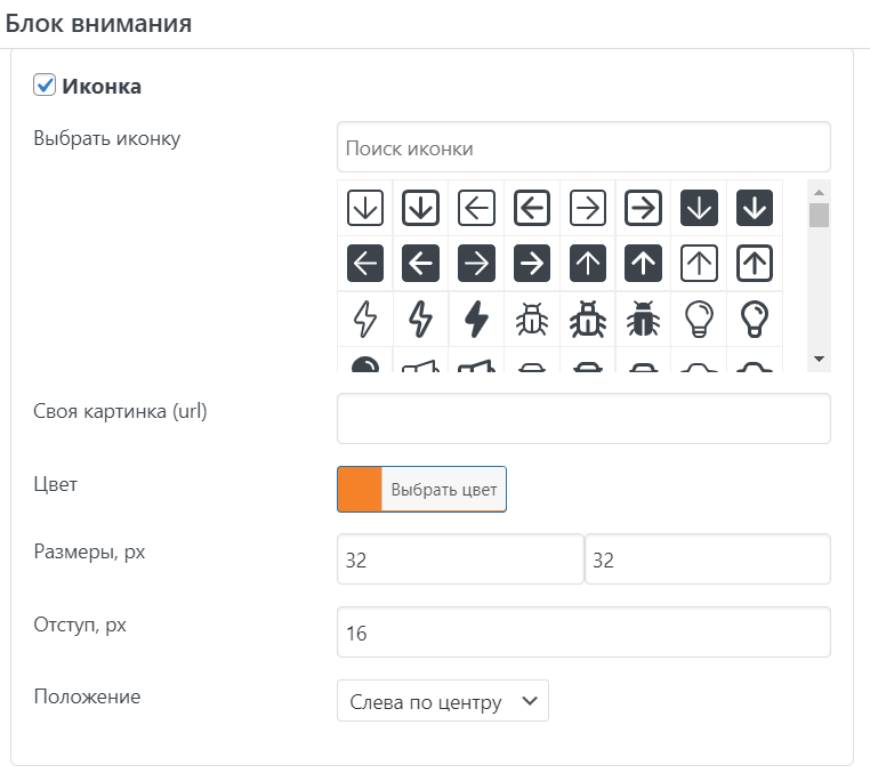
Иконки
Выбираете иконку. Иконка привлечет дополнительное внимание к блоку. Поиск доступен на русском и английском языке.
Можете добавить собственную иконку. Или написать в службу поддержки и попросить добавить нужную вам иконку.

Доступны следующие возможности:
- выбор цвета;
- размеры;
- отступ;
- положение.
Такой огромный функционал позволяет сделать каждый блок уникальным. Вы будете отличаться даже, если другой сайт использует этот же плагин.
Легко сделаете блоки внимания в цветах собственного сайта.
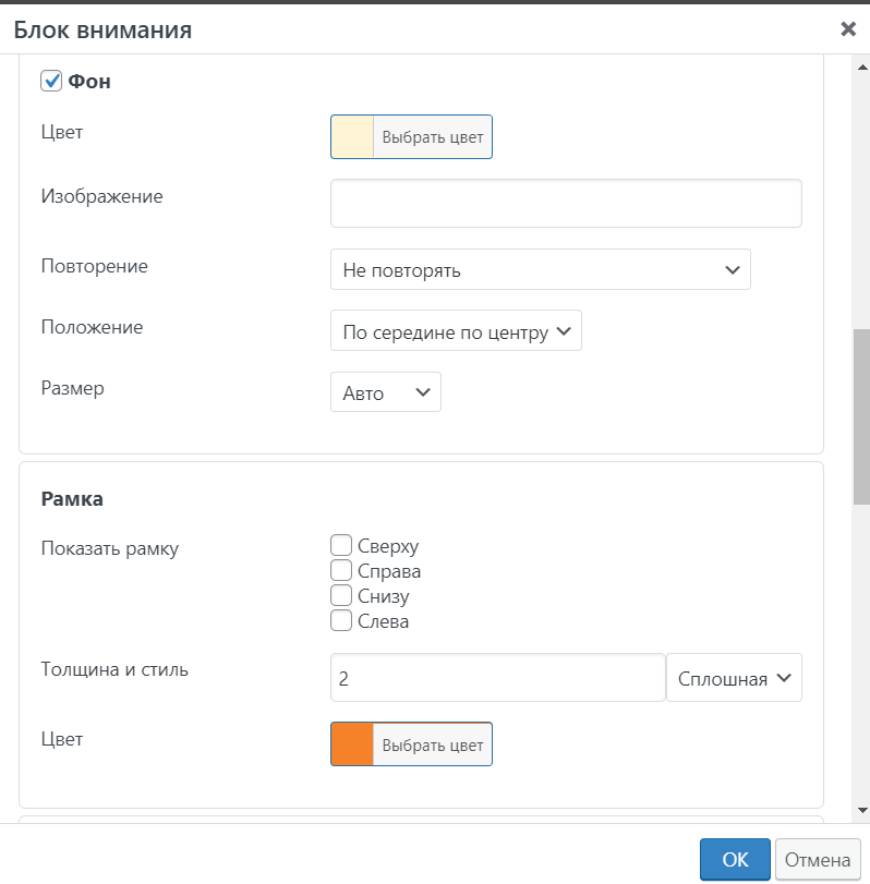
Фон и рамка

Здесь вы выбираете фон изображения или загружаете картинку.
Указываете, если надо рамку и ее параметры:
- С какой стороны
- Толщина.
- Стиль: сплошная, пунктирная, двойная.
- Цвет.
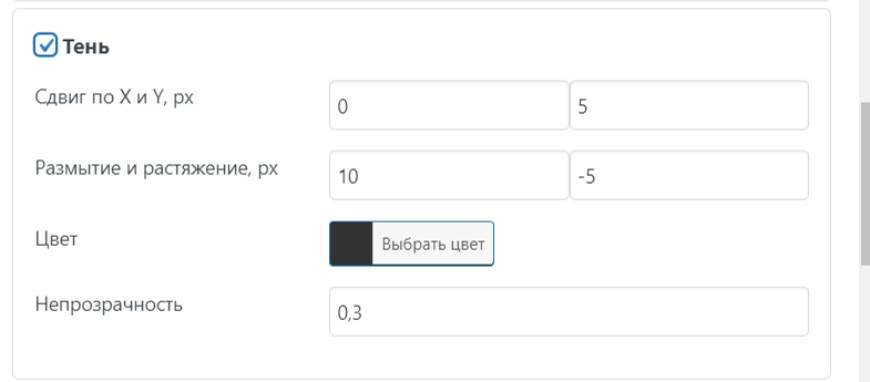
Тень
Классный эффект, который делает блок еще более привлекательным и заметным. Поиграйтесь с настройками. Это захватывающе.

Благодаря тени блок становится объемным. Будто парит над текстом.
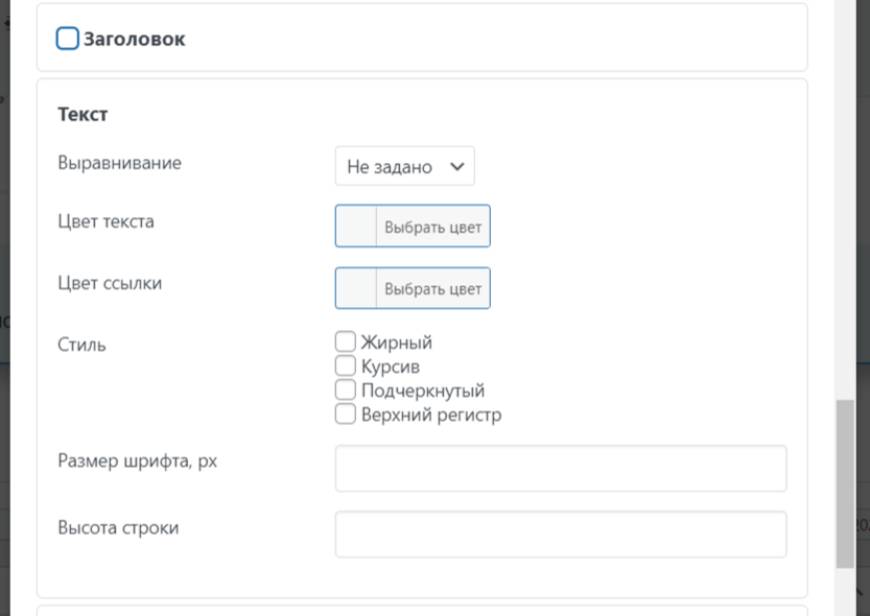
Заголовок и текст
К блоку внимания можно добавить заголовок, выбрать его стиль, размер, выравнивание.

Точно так же вы можете отредактировать текст. Сделать его жирным или выделить курсивом. Увеличить шрифт, изменить цвет.
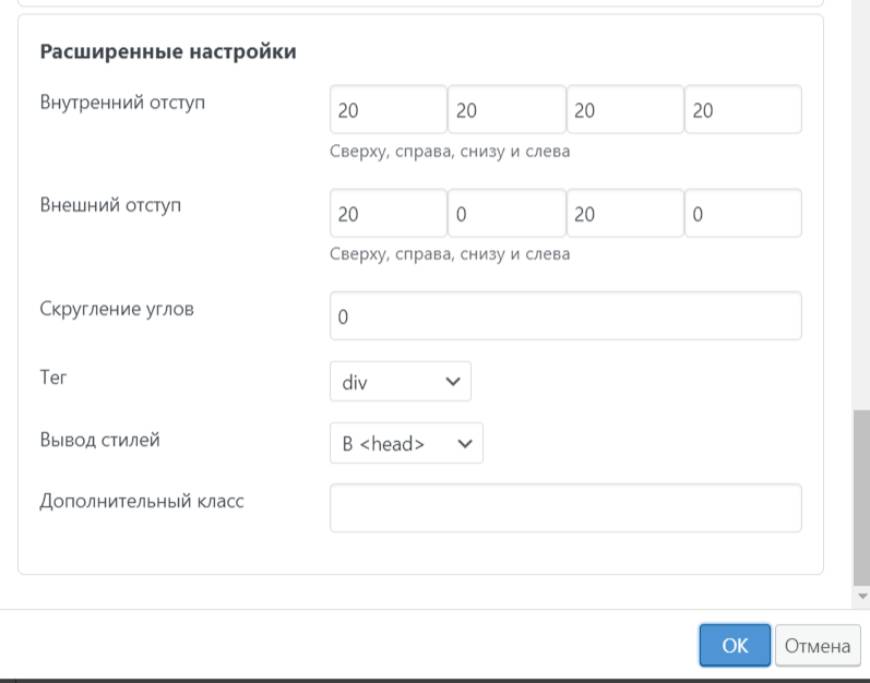
Расширенные настройки
Наконец, вы можете задать отступ, чтобы блог смотрелся более выигрышно. И скруглить углы.

С помощью плагина можно создавать красивые списки. Смотрите пример в конце статьи.
Выделю лишь 2 недостка. Не увидела возможности добавить собственный пресет. Было бы круто сохранить свой шаблон, чтобы не создавать его заново. Но можно скопировать и сохранить себе шорт коды.
В визуальном редакторе не видно, что получается. Надо нажимать «Ок» и смотреть, что получилось, а потом редактировать. Но этой проблемы не будет, если пользуетесь Гутенбергом.
Как работать с плагином WPRemark в Gutenberg
Ради вас включила этот редактор и разобралась, что и как.
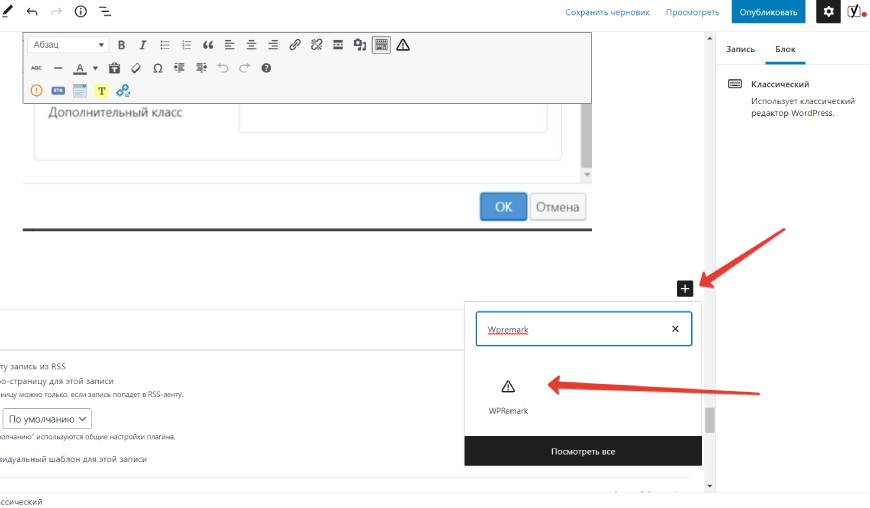
Нужно добавить блок WPRemark. Для этого нажимаете на плюсик внизу справа и ищете нужный блог. Его можно вбить в поисковую строку.

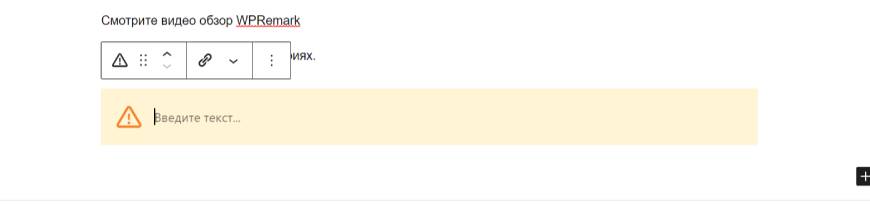
Блок внимания со стандартными настройками сразу же отобразиться в статье. В него пишите текст.

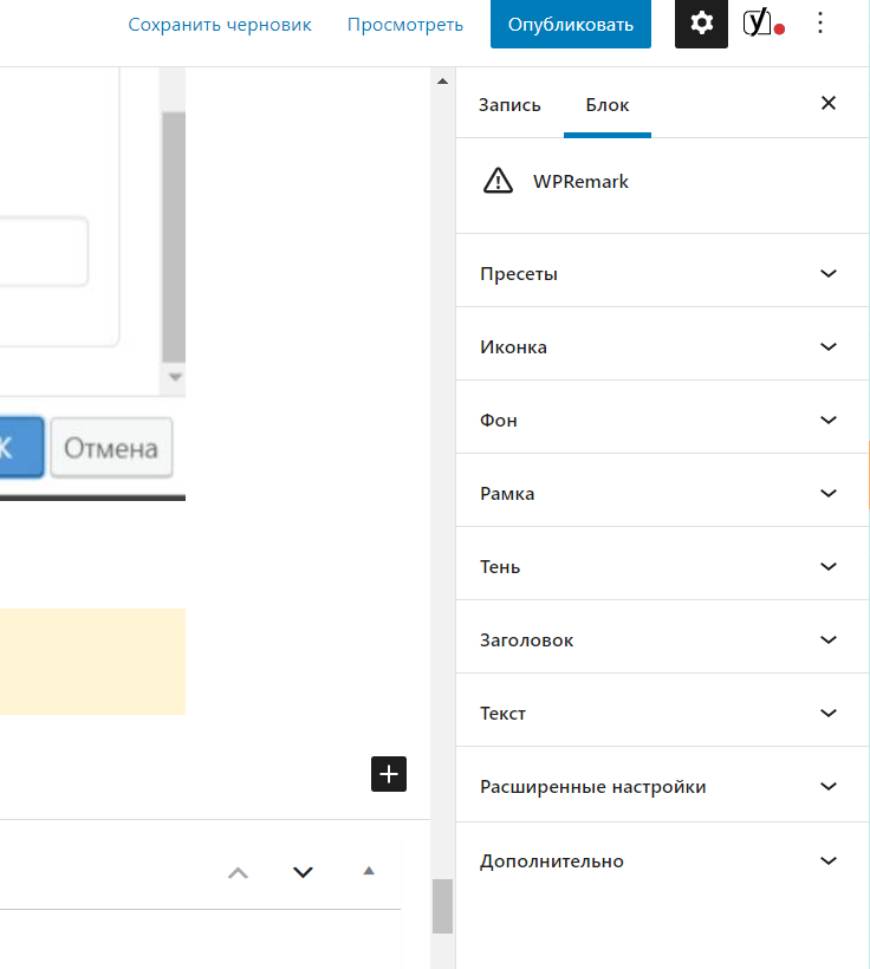
Справа у вас появится меню с настройками. Выбираете нужные и делаете все так же, как и для визуального редактора. Сейчас увидите все изменения в режиме реального времени.

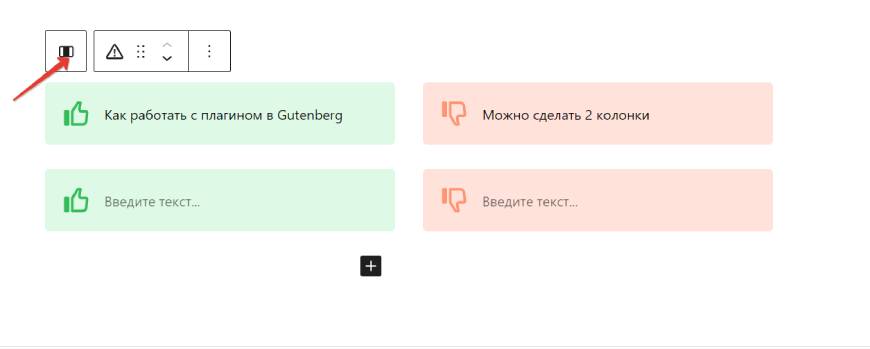
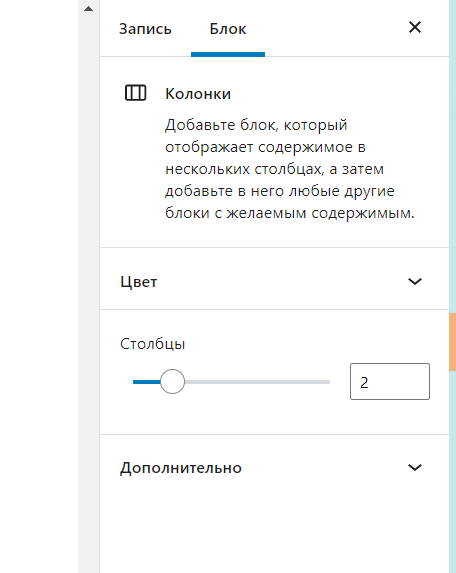
В Гутенберге есть еще одна классная фишка. Вы можете сделать в статье 2 колонки. Классно будут смотреться, например, списки недостатков и достоинств.
Нажимаете на иконку «Колонки».

Справа указывает количество столбцов.

Зачем вам плагин WPRemark
Хотите выделиться среди конкурентов?
Добавить изюминку в статьи?
Сделать сайт удобным, узнаваемым, с фирменным стилем?
Повысить позиции в топе, следовательно доход с сайта?
Не бояться, что ваши ссылки не заметят?
Купите плагин WPRemark по ссылке. Выберите подходящую лицензию на 1, 3 или неограниченное число доменов.
Получите супер легкий плагин со множеством настроек и бесплатными обновлениями навсегда.
Я уже давно пользуюсь продуктами WPShop.
Ребята следят за обновлениями требований к сайтам, нововведениям поисковых систем. Постоянно обновляют темы и плагины.
Смотрите видео обзор WPRemark
Вопросы задавайте в комментариях.