Всем привет! Думаю, вы заметили, что в последнее время многие вебмастера уделяют пристальное внимание такой теме, как микроразметка сайта.
И я не исключение: пару месяцев назад мой блог стал счастливым обладателем разметки schema.org.
Прошло время, когда поисковые системы подбирали необходимые Вам сайты, основываясь лишь на ключевых словах.
Сегодня они могут понять содержимое, если вебмастер использует так называемые структурированные данные или микроразметку сайта. Это HTML код, невидимый для пользователей, который указывает поисковикам тип контента.
Представьте, что Вы написали статью о Викторе Гюго, в которой указали его дату рождения, произведения и фотографии.
Микроразметка сайта
С помощью определенного HTML кода Вы сообщаете поисковикам, что «26 февраля 1802» — это дата его рождения. То же самое с картинками и другими данными.
Какие типы содержания принимаются во внимание поисковиками?
- Автор (авторство);
- Люди: фото, имя, адрес;
- Продукция и услуги: комментарии, фотография, цена;
- Учреждения и фирмы: расположение, комментарии, изображения;
- Рецепты: фотографии, советы, требуемое для приготовления время;
- События: дата, место, время;
- Музыка;
- Программные приложения;
- Видео;
- Статьи: название, дата, автор, рейтинг, изображения.
Есть несколько типов структурированных данных: микроданные, микроформаты, RDF и Open Graph.
Структурированные данные появились в результате совместного проекта Bing, Yahoo и Google, запущенного в июне 2011 года.
Этот проект называется Schema.org. Это современный стандарт микроразметки, признанный всеми поисковыми системами, и именно его и следует использовать.
Как использовать микроразметку в свою пользу?
Вы должны интегрировать структурированные данные в свои веб-страницы.
Добавление микроразметки не гарантирует попадание в выдачу и не улучшает позиционирование Ваших страниц, но зато улучшает их видимость. Количество кликов возрастает на 20-30%.
Конечно, тенденция преподносить все данные поисковикам на блюдечке сейчас широко обсуждается и многими критикуется.
Но, как я уже говорила, поисковики теперь ищут не отдельные ключевые слова, а анализируют содержание в целом. Так что, хочется нам или нет, а следовать данной тенденции все же стоит.
Проверка микроразметки сайта
Внедрить микроразметку Вы можете самостоятельно, если разбираетесь в этом, либо обратитесь к специалистам (мой вариант). А вот уметь проверять ее наличие и правильность необходимо всем.
К счастью, сделать это легко. Начнем с Яндекса.
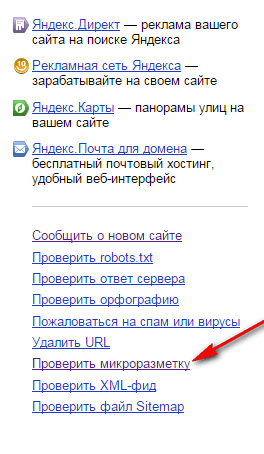
Для этого заходите в Инструменты Вебмастеров → Мои сайты. В правом меню выберите необходимый пункт:

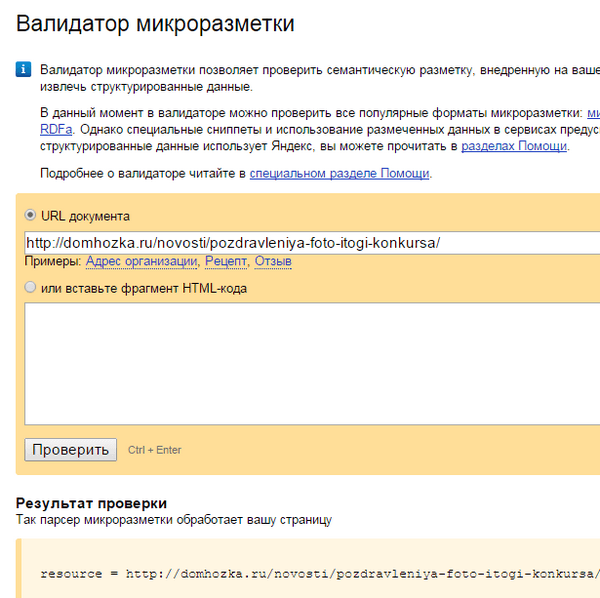
И Вы попадете в Валидатор микроразметки:

Указывайте ссылку на сайт и жмите «Проверить».
Тут возможны 3 варианта:
- микроразметка не обнаружена;
- присутствует, но есть ошибки;
- идеальная микроразметка сайта, как у меня. 😉
Теперь стоит проверить разметку и в Google.
До недавнего времени пользователи использовали инструмент Rich Snippet Tool, надежно скрытый в инструментах вебмастеров Гугл. Скрытый, потому что данный инструмент доступен только по ссылке и не отражается в меню.
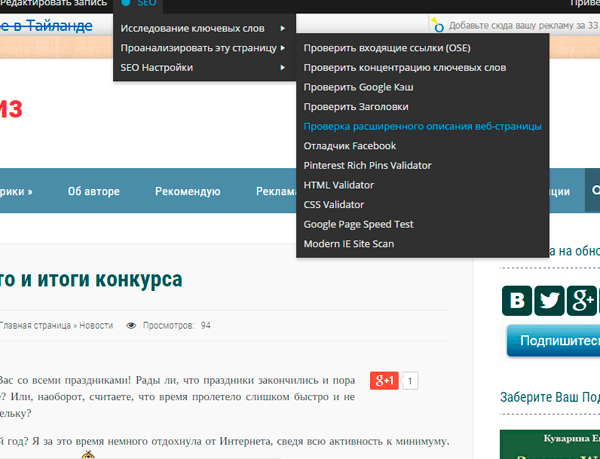
Если Вы используете чудесный плагин Seo by Yoast, то запоминать ссылку нет необходимости. В верхней панели у Вас всегда будет доступ к этому инструменту. Теперь идет автоматическая переадресация на сервис проверки структурированных данных.

Его недостаток в том, что он является неполным и некоторые данные представлены в обобщенном виде.
С 15/01/2015 веб-разработчики имеют доступ ко второму инструменту, доступному на сайте Google Developers.
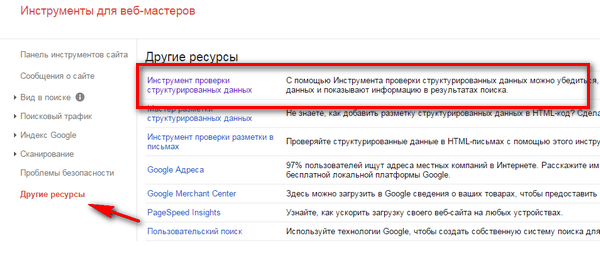
В панели инструментов выберите «Другие ресурсы». Вам необходим самый первый инструмент из списка.

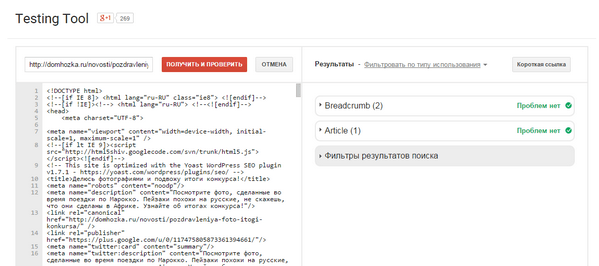
Указываете ссылку на нужную страницу или вставляете HTML код.
Слева Вы увидите HTML страницы, справа список используемых микроразметок с указанием ошибок и предупреждений, если они есть.

Некоторые из его особенностей данного инструмента:
- Проверка кода по всем свойствам, которые учитываются Google;
- Поддержка синтаксиса JSON-LD (другой способ интеграции структурированных данных в HTML странице). Google теперь знает, как обращаться с новыми элементами schema.org, в том числе логотипами компаний, ссылками на профили в социальных сетях, событиями, отмеченными в Knowledge Graph и т. д.
- Четкое и детальное отражение всей разметки, с предупреждениями и ошибками, а также с пояснениями.
Если Вы увидите интересный и красивый сниппет конкурента, проверьте URL с помощью этого инструмента, чтобы узнать, какую микроразметку он использовал.
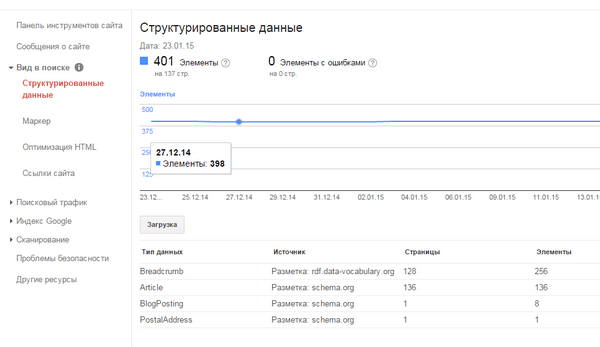
Наконец, не забывайте про раздел «Структурированные данные».

Он показывает количество структурированных данных, отмеченных на сайте, количество соответствующих страниц и список всех типов микроразметки.
А Вы используете микроразметку на своем сайте ? И, вообще, слышали ли о ней?




Добавлю из личного опыта немного по поводу проверки микроразметки сайта. Как оказалось, валидатор микроразметки Яндекса не понимает свою собственную рекламу, если код рекламы вставлен в тело статьи вручную.
В форме проверки разметка видна только до рекламного кода. В исходном коде конечно, все есть. Стоит лишь убрать код с рекламой Яндекса, а потом проверить в валидаторе, он все сразу видит.
Самое забавное — рекламный код Яндекса ничуть не мешает проверить микроразметку в Google.
Женя, спасибо вам за ссылку на инструмент сайта Google Developers. При проверке одной из страниц своего сайта он мне выдает, что проблем нет. А вот при проверке той же страницы, но Яндексом пишет:
«rdfanode
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix»
Как поступить в этом случае? Кому верить? Подскажите пожалуйста.
Игорь, они некоторые параметры воспринимают по разному. В идеале, конечно, лучше чтобы ни у кого ошибок не было. У меня вроде тоже была похожая ошибка, поэтому я просто удалила эту разметку.
При проверке сайта в validator.w3.org он мне тоже выдал, что есть какая-то ошибка: «Passed, 1 warning(s)» Значит может это мне надо все-таки поменять префикс article? И где его вообще взять?)Извиняюсь, может не совсем по теме. Просто еще новичок)
Игорь, я сама не знаю, как поменять этот префикс, у меня данная разметка выводилась плагином seo by yoast и я ее просто отключила.
А где она там отключается? Подскажите пожалуйста.
В разделе Социальные сети, это разметка для Facebook Open Graph
Я проверял микроразметку после её установки в Яндексе таким же образом, а вот в Google с помощью вкладки «Структурированные данные».
Всё без ошибок! 🙂
Выключил, но все равно выдает такую же ошибку.
После выключения стоит почистить кеш. А если все равно будет ошибка, то дело в шаблоне.
Женя, спасибо Вам огромное! После отключения и чистки кеша, ошибка исчезла. А сколько, хоть примерно, стоит внедрение микроразметки у специалистов?
Я заказывала за 1000 рублей.
Мне тот же специалист сделал за 500, но пришлось ждать месяц-полтора. Обычная цена 1000 руб
Это еще приемлемая цена. Спасибо!
Привет, а я только начала эту тему изучать, но на яндексе проверила несколько страниц, вроде все в порядке, но скорей всего дело в шаблоне, все уже настроено.
Да, это шаблон от Саши Борисова и он уже с разметкой 🙂
Евгения, я не понял какой шаблон от Борисова, Ваш или сайт Татьяны?
Мой от Гудвина, а у Татьяны от Борисова
А у меня валидность по гуглу показывает — все ок, а по яндексу — что-то не так. С чего бы это такое могло быть?
Сейчас взял и вообще убрал разметку — просто в гугле маркером разметил…
Юрий, связано с тем, что поисковики по разному воспринимают разметку, лучше всего использовать schema.org, ее все воспринимают.
Не совсем поняла как внедрить микроразметку. Я так понимаю, что статьи по этому поводу не будет? Придется искать информацию в поисковике?
Наташ, нет единого стандарта, для каждого шаблона свои особенности. Я сама, например, ее внедрить не смогла, и заказывала у фрилансера.
Женя, привет! Подскажи, у тебя был заметен скачок посещаемости после внедрения микроразметки (по количеству переходов)?
У меня после этого посещаемость выросла в 2 раза, но я еще и количество дублей уменьшила, так что трудно сказать, что именно повлияло
Проверила в Яндексе: ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix.
В Гугле не проверяла.
Вопрос: это отдельные статьи проверять или весь сайт?
Галина, проверять надо как и главную страницу, так и статьи.
У меня ошибка, на сколько я поняла по первому взгляду, где-то в форме комментирования. Главную страницу пока не проверяла, думаю там тоже что-нибудь найдет.
Я слышал о микроразметке. Но как её внедрять на свой сайт пока не знаю.
Лучше всего обратиться к специалисту, так как единого решения нет и все зависит от шаблона
Евгения, а вам тоже специалист микрораметку внедрял?
Да, Олеся. Сначала сама пыталась, но не все получилось
Только специалист наверное и денег возьмёт не мало за микроразметку. Я пока не готов вкладывать. Пока только учусь делать сайты
1000 рублей — это не так уж и много. Время стоит дороже.
Спасибо! Теперь этот вопрос для меня стал более понятным и прозрачным
Спасибо, Евгения, проверила- все нормально!
Скоро без микроразметки блоги будут пессимизироваться поисковиками. Озадачил постоянного фрилансера, который «ремонтирует» мой блог на предмет ИЗУЧЕНИЯ ВОПРОСА микроразметки. Вскоре надо будет делать.
Андрей, было бы интересно узнать результаты изучения вопроса. Хотя, сколько людей, столько и мнений.
Гугл показал, что с разметкой все нормально, а яндекс нашел ошибки.
Спасибо, Евгения, за ценную информацию! 🙄
Спасибо за полезную информацию. Проверила свой блог яндексом — оказалось, что у меня ошибки. Буду думать, как исправлять.
У меня с разметкой все в тип-топ;)
Делал также микроразметку на своем блоге, с Яндексом все хорошо, а вот Гугл находит ошибки пишет «Необходимо указать значение для поля headline».
Я так понимаю что ошибка связана с тем, что нет заголовка к комментариям, Яндекс на это закрывает глаза, а вот Гугл ругается.
rdfanode
ОШИБКА: поле http://ogp.me/ns#image отсутствует или пусто
http://ogp.me/ns#locale
Это ошибка главной страницы.
rdfanode
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
А это ошибка текущей страницы.
Получается, что и не совсем идеально!
Угодить сразу Гуглу и Яндексу очень трудно, я сейчас даже не заморачиваюсь по этому поводу