Добрый день, дорогие друзья! Сегодня узнаете, как создать мобильную версию сайта.
Основной трафик сегодня идет с мобильных устройств. Поэтому мобильная версия сайта — это не роскошь, а необходимость.
Используете смартфон или телефон для выхода в Интернет?
Раньше я использовала плагины для создания мобильной версии. Сейчас у меня крутой адаптативный шаблон от WPShop. И никаких плагинов не требуется. Подробнее о шаблоне и его преимуществах читайте в статье.
Как сделать мобильную версию сайта
Чтобы сделать мобильную версию сайта не нужно обладать специальными знаниями. Вы можете сделать ее самостоятельно за пару минут с помощью плагина.
Я расскажу о двух из них. А вы выберите тот, который понравится Вам больше.
Настройка плагина WPSmart Mobile
Как обычно, Вы найдете плагин через админ-панель. Заходите в раздел Плагины → Добавить новый, вводите название и выбирайте нужный плагин из списка, устанавливает и активируете.
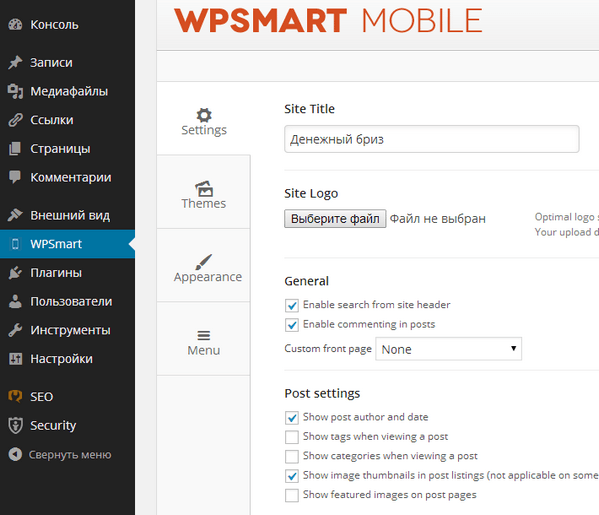
Слева в панели у Вас появится новая строчка: WPSmart
Нажимаем на нее и переходим в Настройки плагина:

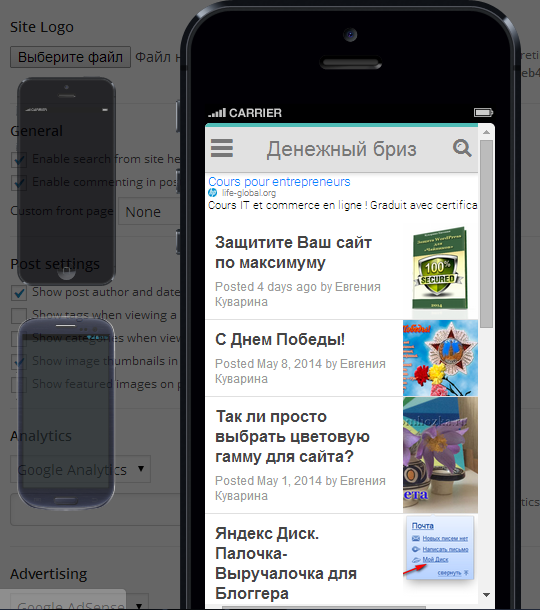
Перед внесением каких-либо изменений рекомендую сначала посмотреть, как будет выглядеть мобильная версия Вашего сайта. Для этого нажмите на Preview.
Кнопочка находится справа как сверху, так и снизу. И перед Вами появится телефон с изображением Вашего блога или сайта. Вы даже можете выбрать модель телефона из 2 предложенных:

И перейдем к настройкам. Вы можете указать название сайта, а также загрузить его логотип (рекомендуемый размер 400 на 50 пикселей)
В общих настройках (General) Вам предлагают:
- активировать функцию поиска в шапке блога;
- разрешить комментарии.
Для активации ставьте галочки и сохраняйте настройки. Также Вы можете задать определенную страницу в виде главной. Для этого выберите из списка нужную страницу, либо оставьте все без изменений.
Настройки постов (Post settings)
Вы можете:
- указать имя автора статьи и дату;
- разрешить показ тегов при просмотре статьи;
- разрешить отображение названия рубрики (в начале статьи перед заголовком);
- разрешить показ миниатюр на главной страницы;
- разрешить показ избранных изображений в статье.
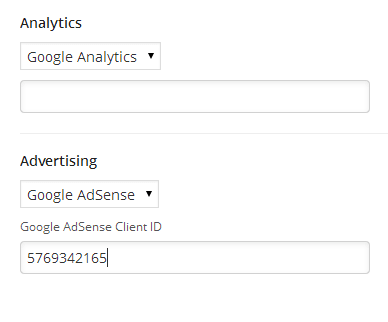
Кроме этого Вы можете добавить в мобильную версию счетчик посещаемости и рекламу.

Если у Вас есть Google Analytics, то Вам надо лишь указать свой идентификатор. Если Вы вставляете другой счетчик, то выбираете Custom и указываете код счетчика.
И тоже самое и с добавлением рекламы. Вы можете указать свой идентификатор Google Adsense, либо вставить код от Яндекс Директ, например.
Переходим к следующему разделу Темы (Themes)
По умолчанию стоит WPSmart Classic, но плагин предлагает еще 2 темы, Вы можете активировать их и посмотреть, затем выбрать самую удачную.
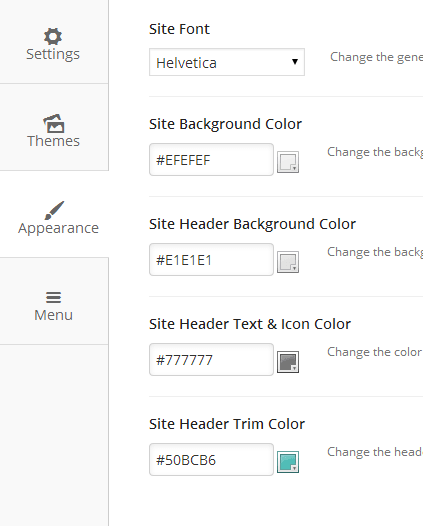
В разделе Внешний Вид можете поэкспериментировать с цветовой гаммой:

Вы можете изменить:
- шрифт;
- фон сайта;
- фон шапки;
- цвет текста в шапке;
- цвет верхней границы шапки.
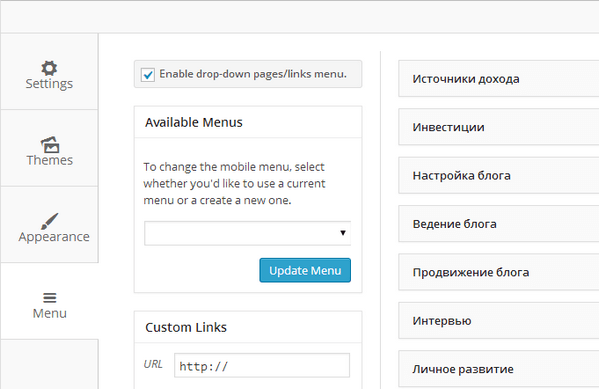
И, наконец в разделе Меню (Menu) Вы можете активировать выпадающее меню и выбрать, какие именно рубрики будут в нем отображаться. Кнопка меню будет отображаться слева от названия сайта.

Настройки закончены. Как видите, все очень просто. Пара минут и у Вашего блога или сайта появилась симпатичная и удобная мобильная версия.
Если у Вас установлен плагин кеширования, то он может потребовать дополнительных настроек, чтобы мобильная версия отображалась, как надо. Об этом я расскажу в конце статьи.
И чтобы у Вас была возможность выбора, расскажу еще об одном плагине.
WPtouch Mobile
Плагин теперь полностью руссифицирован, что является большим преимуществом.
Устанавливаем точно так же, как и предыдущий. У Вас в панели появится строка WPtouch.
Плагин уже работает, но Вы можете откорректировать некоторые настройки.

Раздел «Что нового» носит информационный характер, в нем разработчики публикуют новости о плагине.
Переходите во вкладку Базовые настройки.
Здесь Вы увидите следующие настройки:
- Название и автор сайта: По желанию Вы можете поставить галочку и в футере будет отображаться надпись: На платформе Wptouch;
- Определение региона: выбираете язык Вашего сайта;
- Режим отображения: нормальный, предосмотр и отключен;
- Начальная страница: Вы можете оставить по умолчанию, либо выбрать в качестве главной статическую страницу.
- Пользовательский код: Вы можете вставить, например, код счетчика;
- Архивировать и импортировать: функция доступна только для pro-версии;
- Режим администратора: обычный или продвинутый.
В принципе здесь все уже настроено и ничего менять не надо, можно только выбрать язык, а другие настройки оставить без изменений.
В разделе «Темы и Расширения» представлен набор тем и расширений, но они доступны только для платной версии.
В разделе «Параметры темы/Общие» Вы можете настроить отображение постов. Плагин уже указал необходимые настройки, но Вы можете что-то изменить по собственному желанию.
В этом разделе Вы можете:
- указать количество отображаемых постов;
- указать, где отображать эскизы. По умолчанию выбраны: список статей на главной, статьи и страницы. Предлагаю так и оставить.
- разрешить показ тегов, рубрик, имени автора, даты;
- разрешить отображение количества комментариев к каждой статье;
- вставить строку поиска в шапку блога;
- разрешить отображать комментарии на страницах;
- включить форму оперативного входа.
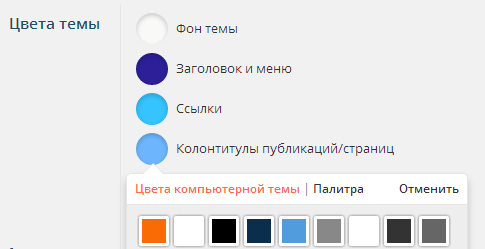
В разделе «Фирменная символика» Вы можете выбрать цвета темы: цвета фона, заголовка и меню, цвет ссылок и колонтитулов.
Для этого нажимаете на кружок в нужном разделе и выбираете цвет из предложенных. Если ни один цвет не устраивает, то нажимаете на «Палитра» и выбираете свой цвет.

Также Вы можете загрузить логотип, добавить запись для футера, например, копирайт, указать ссылки на ваши аккаунты соц.сетей в футере.
Если Вы хотите, чтобы в начале каждой статьи отображались кнопки соц. сетей: твиттера, фейсбука и гугл+, то поставьте галочку в строчке Общий доступ и укажите цвета для кнопок: цвета темы или социальной сети.
В разделе Закладки пиктограмм Вы можете загрузить иконки для закладок для Андроид и Айфон.
Разделы Реклама и Режим веб-приложения доступны для платной версии.
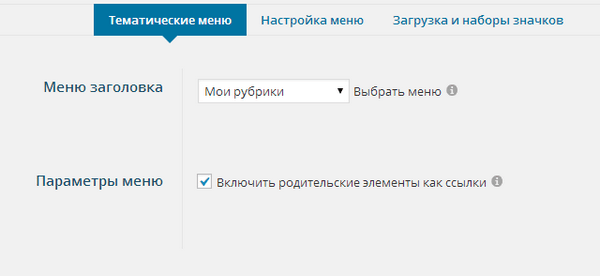
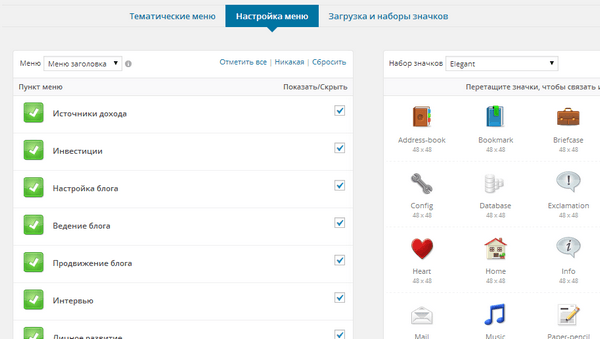
И, наконец, в разделе Меню/Тематические меню Вы можете выбрать меню, которое будет отображаться в шапке.

Во вкладке «Настройка меню» Вы можете подобрать свою иконку для каждой рубрики:

В разделе Загрузка и наборы значков Вы можете загрузить собственную иконку или установить предложенные наборы иконок.
Если есть желание, то Вы можете приобрести платную версию плагина, которая обладает более широкими возможностями, например, Вы сможете размещать код рекламы.
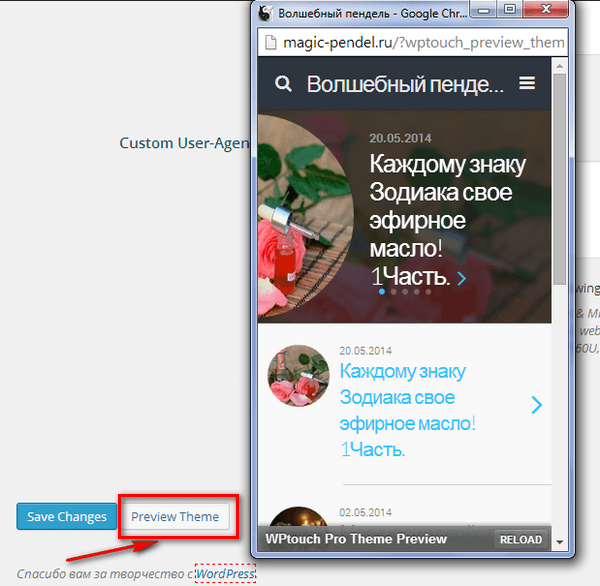
Посмотреть, как будет выглядеть мобильная версия плагина Вы можете, нажав на «Просмотреть тему» внизу страницы:

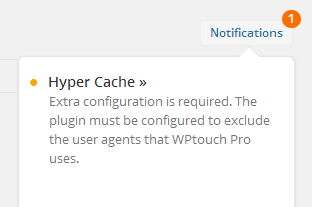
Если Вы используете плагин кеширования Hyper Cache, то после установки Wptouch он потребует дополнительных настроек для нормальной работы Вашего сайта.
И плагин Wptouch предупредит Вас об этом. В правом верхнем углу Вы увидите уведомление:

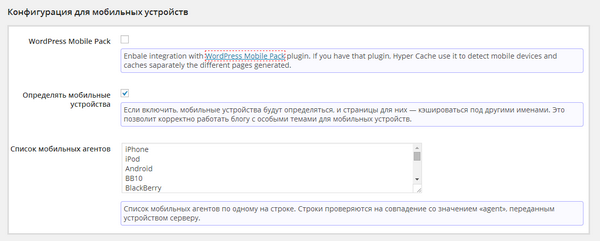
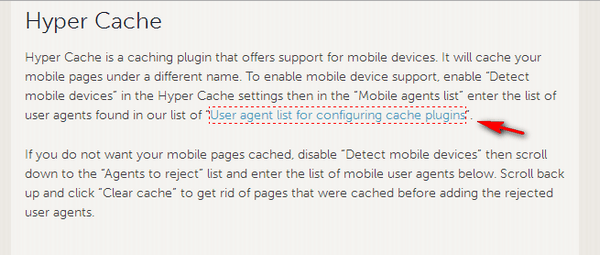
Вам надо будет перейти в настройки плагина Hyper Cache, выбрать раздел «Конфигурация для мобильных устройств»:

Поставить галочку «Определять мобильные устройства» и прописать список мобильных агентов.
Где взять данный список? Перейдите по ссылке в уведомлении о дополнительных настройках Hyper Cache и Вы увидите следующую страницу:

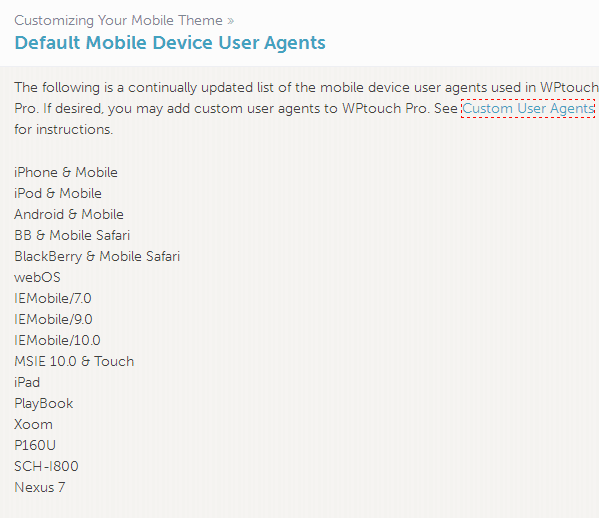
Еще раз переходите по ссылке и Вы увидите список мобильных агентов:

Таким образом, Ваш сайт будет корректно отображаться как на компьютерах, так и на мобильных устройствах.
Хотя иногда все равно бывают сбои, даже при правильных настройках. Поэтому как только будет возможность установите адаптативный шаблон.
Теперь Вы знаете, как сделать мобильную версию сайта. Расскажите, а как Вы сделали Ваш сайт мобильным?




Я думаю, что за 2014 год цифра 30% выросла в разы.
За этот год нереально выросла популярность планшетов, а большинство из них именно мобильную версию используют.
Ведь планшетов много дешевых появилось, они стали в разы доступнее + тарифы безлимитные интернет для планшетов.
Сейчас многие компании делают акцент на мобильных приложениях. Часто даже спорят, что лучше: универсальная версия или лучше разделить на поддомены версию для ПК и мобильных устройств.
С одной стороны — мобильная версия лишней не будет. Но с другой — а зачем она вообще в 2014 году? На FullHD экранах, пусть и в 5 дюймов, удобно смотрятся и полные версии. Разве что экономия трафика, но и это в ближайшем будущем перестанет быть аргументом.
Ну, не все же еще обзавелись модными гаджетами.
Надо подумать и о тех, у кого, например, телефончик FLY простенький, который только мобильные версии читает. Например, у меня 😳
Вот именно :). А я вообще в Интернете через мобильный не захожу, совсем отстала от жизни 🙂
Согласна, мобильная версия лишней не будет.
😉 Согласна, на моем сайте по статистике от Яндекса половина посетителей по мобильникам заходят, обязательно поставлю этот плагин
Думаю, очень актуальная тема создания мобильной версии сайта. Много народу заходит через телефоны, и я тоже !)
Конечно же тема будет актуальной — едешь в метро, открыл и читаешь себе любимый блог! А ведь все сейчас ударились в мобильность и рациональное использование времени (именно по этому и создаются крутые планшеты и мобильные телефоны которые являются многофункциональными устройствами).
Я, наоборот, всегда с айфона сижу))
Конечно, веб-версии не так удобно читать как мобильные, но можно))
Так что я полностью за мобильные версии)
Кстати, wp-touch я пользовался, мне не очень понравился, как он выглядит на телефоне)
Почему вы выбрали первый вариант?
Мне он больше понравился, проще в настройках и во втором у меня меню не полностью отображалось
А у меня почему то в первом не получается меню создать.
Помогите прошу, у меня с меню так и не получилось у wpsmart mobile(
Артем, возможно, имеет смысл установить другой плагин или сменить шаблон на адаптативный, либо обратиться к фрилансеру, чтобы он сделал мобильную версию
Разобралась с меню. Понравилось то что можно выбрать отдельные пункты.
Я раньше задумовался о том, как сделать свой сайт для телефонов, чтобы читателям было удобно читать и предполагал, что на это надо будет затратить определенную сумму денег! А оказывается, все делается лишь одним плагином. Обязательно попробую применить это на своем блоге.
Раньше именно так и было — для телефонов делали специальные сайты.
Помню, мой товарищ с таких начинал, начинались они wap.
Для владельцев сайтов очень актуальна тема привлечения трафика и мобильного в том числе. Ваша подсказка про то как сделать мобильную версию сайта очень поможет.
Не проверяли, скорость загрузки увеличилась?
Скорость не изменилась, а вот удобство для пользователей было оценено page google insights 99 из 100
А до этого? 😯
а до этого где-то 50 с чем-то
А у меня этот показатель не изменился, хотя page google insights показывает наличие мобильной версии 🙁
Вроде создала все верно, но когда с мобильного захожу, то открывается полная версия. Что не так?
Наташ, возможно из-за плагина кеширования. Если он есть отключи и посмотри, что получается
Его вроде у меня нет. Спасибо за совет, пойду проверю 🙂
То-то последнее время с телефона ваш сайт постоянно по разному отображался. 🙁
Что-то не то. Я оставил комментарий от имени другого человека.
У меня скрипт стоит maxcache, это из-за него такое иногда случается
А что дает этот плагин?
Это скрипт кеширования, что-то вроде hyper cache только лучше
Переключаться на полную версию не совсем удобно. По крайней мере у меня.
Надо попробовать. А то гипер кеш стоит. А в Гугл аналитикс пишет Включительно кеш браузера. Не могу понять, как это сделать. 😐
Кешируются в любом случае только файлы относящиеся к блогу, а внешние данные не кешируются, например граватары и так далее, так что такое сообщение все равно будет появляться, а кеш можно включить с помощью дополнительного кода в htaccess
Пробовал вставлять код, не помогает. Может, не подходит? Своим кодом для включения кеша не поделитесь?
Я пользуюсь кодом, о котором писала в статье об ускорении сайта
Я больше являюсь сторонником резиновых шаблонов, потому что если что-то будет отображаться, допустим, без картинок, эффективность сайта упадёт. Другое дело, что он не должен быть загажен лишними кодами, например, от визуального редактора.
Более удобно будет просто написать адаптивный дизайн для сайта, при чем он делается не так сложно, как кажется на первый взгляд.
Но все же использование сторонних плагинов будет полезно для новичков, которые не хотят разбираться с трудностями верстки дизайна.
У вас в метро интернет есть? Где этот счастливый город?
Юрий, как скажете, на старом блоге стоит заморачиваться и ставить адаптивную тему. Может оставить как есть и ограничиться плагином.
Василий, Я могу сказать то, что чтобы сделать сайт адаптивным достаточно просто:
1. Изменить свойства CSS из width:980px; на {max-width:980px; width:90%;}
2. Все пиксели перевести в проценты или em (о других единицах измерений молчу) — это касается и шрифтов.
3. Для рисунков установить свойство img {max-width:100%; height:auto;}
Также нужно сказать браузерам мобильный устройств о том, что сайт адаптирован — это делается одной строкой — информация есть в сети.
После прочтения книги Итана Маркотта «Отзывчивый веб-дизайн» я все же принял то, что сейчас что старые, что новые сайты должны быть с адаптивным дизайном.
Тем более зачем себя ограничивать от трафика с телефонов, планшетов, телевизоров???
«зачем себя ограничивать от трафика с телефонов, планшетов, телевизоров» — ведь это не значит, что без мобильной версии или адаптивного дизайна не будет мобильного трафика?
Но с мобильной версией намного удобнее, у меня наконец появился смартфон и просматривать обычную версию, конечно, можно, но шрифт мелкий. Мобильная версия мне больше понравилась
Все предельно просто — мы же делаем сайты так, чтобы пользователям было удобно пользоваться навигацией, чтобы сайт отображался корректно и не резал глаза — тогда есть шанс, что пользователь вернется на сайт. Если же не обращать внимание на мобильность и адаптивность — то тот трафик что будет приходить — результата никакого не принесет (кроме того, пользователь возможно больше не вернется на него).
Хорошее решение. Лучше, конечно сразу ставить адаптивный шаблон, но как вариант беру на заметку.
Да, адаптативный шаблон — это лучший вариант, но для тех, кто не готов менять шаблон плагин — тоже неплохой вариант
Адаптивный дизайн не каждый сможет написать с нуля руками — а вот предложенное решение как раз для тех, кому не хочется неделю или больше разбираться с трудностями верстки.
Спасибо. Вы меня заинтересовали. Прочитаю книгу, и позкспериментирую. Тем более, давно собирался код подправить.
Что плохо в этой мобильной версии — нельзя оставлять ответы на комментарии.
А на компьютерную переключается как-то странно. Нажимаю «компьютерная», страница остаётся мобильной. Зато следующая страница открывается полностью. ❓
У меня с самсунга через хром комментарии нормально работают, оставить можно без проблем, а вот на компьютерную действительно плохо переключается
Оставить комментарии можно, ответить на чей-то комментарий нельзя. Нет кнопки «ответить» в мобильной версии.
Это потому, что я отключила replytocom и они работают только в полной версии, так как там есть java-script. Борюсь с дублями 🙂
А что так много дублей нашли у себя, что решили так решительно с ними вести борьбу?
Женя я неузнал ваш блог, из за мобильного плагина у меня почему то загружается мобильная версия блога 😯 и лишь оставив коментарий меня перебросило на нормальную версию.Может в настройках нужно что то подкрутить? или ну его это плагин?
Денис, это я отключала плагин кеширования и у него сбились настройки, теперь должно быть все нормально
Я тоже за присутствие мобильной версии, так как судя по статистике примерно третья часть пользователей заходят через мобильные гаджеты. Это я наблюдаю на своем сайте. Думаю, что со временем количество «мобильных» посетителей будет увеличиваться. Так что к этому нужно быть готовым. 😈
А у меня как-то не срослось с этим плагином! Наверно не подходит к моему шаблону! Может кто подскажет альтернативу этому???? заранее Благодарю!!!
Георгий, альтернативой будет заказать мобильную версию или адаптативный шаблон, я как раз выбрала второй вариант и теперь не пользуюсь плагином
Я тоже за адаптивный шаблон. со временм хочу и старые сайты на них перевести. Как то пробовала ставить плагин с мобильной версией — конфликтовал с шаблоном темы.
Евгения, спасибо, всё получилось с 1м плагином.
Вот только, как сделать чтобы видна была не только статья, но и сайдбар, который у меня слева?
Там форма подписки, и другие важные вещи…
И ещё вопросик — поделись пожалуйста, где и как заказывала адаптивный шаблон?
Александр, про сайдбар не знаю. Шаблон я покупала у Гудвина Goodwinpress.ru
Я когда то пытался сделать свой сайт мобильным с помощью плагина, но у меня так и не получилось. Я думаю, что под определённые темы ещё нужно подбирать плагин. Евгения, а Вы этот плагин на разных темах тестировали?
Александр, я тестировала на 2. Но недочеты все же были, поэтому и сменила дизайн на адаптативный
Неужели на самом деле так просто можно настроить мобильную версию бога? даже и не знал и думал что нужно будет обязательно работать с кодом и делать адаптивный или отдельный шаблон для мобильных
Достаточно просто, хотя у плагинов есть и минусы, поэтому лучше всего сразу приобрести адаптативный дизайн
Пр помощи плагинов вообще можно всё сделать за пять минут, если сильно в настройках не ковыряться )))
Плагин wptouch и сейчас стоит на одном моем старом блоге, который я забросил. Плагин хороший — со своей задачей справляется.
Для своего текущего блога я решил не использовать плагины, прибегнул к помощи верстальщика, который сделал мне адаптивную верстку.
Подскажите как в плагине WPSmart Mobile правильно вставить статистику от Яндекса, а то вставил скопировав код счетчика, тот. который на веб версии, но он не отображает. Возможно редактировать как-то нужно код?
Роман, сейчас не использую этот плагин, перешла на адаптативный дизайн, но обычно, не надо устанавливать отдельный счетчик для плагина.