Добрый день, дорогие друзья! Сегодня мы обсудим с вами скорость загрузки сайта.
А точнее поговорим о необходимости ускорить по максимуму свой блог и о том, как измерить эту самую скорость.
В конце статьи вас ждет несколько новостей.
Скорость загрузки страниц сайта имеет огромное значение.
Если Вы с этим не согласны, то предлагаю ознакомиться со статистикой:
- Дополнительные 400 миллисекунд приводят к падению трафика на 5-9%.
- Для Google дополнительные 500 миллисекунд приводят к тому, что его поиском пользуются на 20% меньше посетителей.
- 100 миллисекунд стоят Amazon 1% прибыли;
- 1 из 4 пользователей Интернета закрывает сайт, если он загружается дольше 4 секунд. Думаю, и Вам иногда надоедало ждать загрузки какого-нибудь сайта и вы искали информацию в другом месте. Мне приходилось.
- 50% пользователей , которые выходят в сеть с мобильных телефонов, закрывают сайт, если ожидание превышает 10 секунд.
- Кроме того, трое из пяти больше не вернутся на этот сайт.
- 8 секунд ожидания и вы можете потерять более 47% пользователей (стоит забеспокоиться и начать действовать)
Еще в 2010 году поисковая система Google объявила достаточно четко, что скорость загрузки сайта будет влиять на его позицию в поисковой выдаче.
Не часто поисковик открыто говорит о факторах, влияющих на ранжирование сайта. Поэтому стоит к этому прислушаться, если мы хотим, чтобы наши статьи были в топе.
Почему Google уделяет такое значение скорости
Во-первых, быстрая скорость загрузки в некоторой степени является гарантией качества сайта. А Google прежде всего думает о своих пользователях и о том, чтобы предоставлять им качественную информацию.
А во-вторых, Гугл, как и любая компания, желает сократить свои расходы, а медленный сайт стоит ему дорого.
Так как поисковый робот вынужден задержаться на медленном сайте и у него не остается времени для посещения других ресурсов. В результате на долго загружающиеся сайты GoogleBot будет заходить реже, что скажется на индексации, статьи будут долго и плохо индексироваться. Вам это нужно? Мне нет.
Время загрузки и время отображения страницы
Говоря о скорости загрузки страницы, стоит различать такие два понятия, как время загрузки и время отображения страницы.
- Время загрузки страницы — это время, необходимое для загрузки кода страницы и всех скриптов. Его легко измерить с помощью различных онлайн-инструментов, речь о которых речь пойдет далее.
- Скорость отображения страницы — это как пользователь воспринимает загрузку страницы, он ведь не видит коды, а только визуальные элементы. И измерить время отображения намного сложнее. Но все же его можно оценить, учитывая следующие моменты.
Как люди воспринимают загрузку страницы
- Память и внимание человека ограничены. Он не может воспринимать множество вещей одновременно и он может легко отвлекаться на что-то новое.
- Человек любит контролировать то, что он делает и ненавидит ждать (это точно :)).
- Время отклика 0,1 секунды дает людям впечатление мгновенности.
- Время отклика в 1 секунду производит впечатление спонтанности и непрерывности. Пользователь может почувствовать задержку, но не обратит на нее особого внимания.
- От 1 до 10 секунд и у пользователя складывается впечатление, что он зависит от милости компьютера, что его очень раздражает. За 10 секунд вы определенно потеряете внимание пользователя.
Уверена, что вы убедились в необходимости ускорить свой ресурс и мы переходим ко второму этапу: к проверке скорости загрузки сайта
Проверка скорости загрузки сайта
Я подготовила список из 10 инструментов. О двух самых интересных вы узнаете в конце статьи, так что дочитайте до конца.
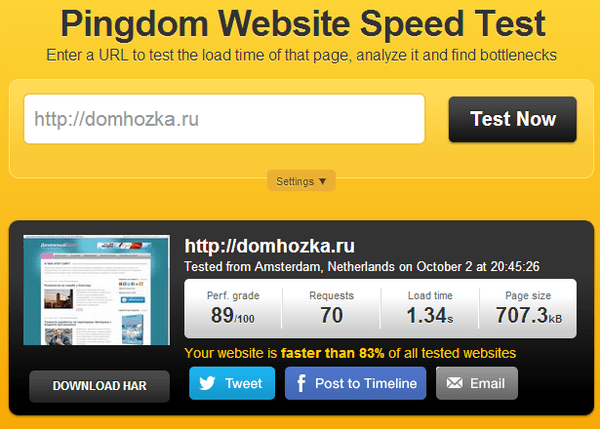
1. tools.pingdom.com
Указываете название блога и нажимаете «Test Now». Получаете результат. Лучше проверить несколько раз, так как результат каждый раз будет отличаться, и вывести среднее арифметическое.
Данный сервис предоставляет информацию о скорости блога в секундах и в баллах. Также указывает в процентах на сколько ваш блог быстрее остальных.

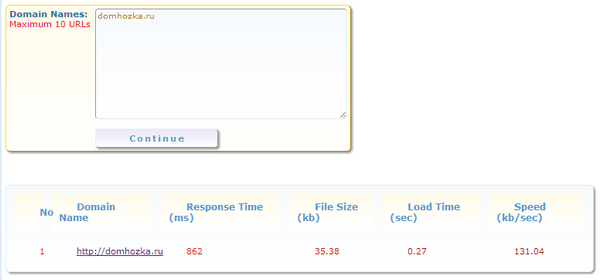
2. www.seomastering.com/site-speed-checker.php
Указываете домен и жмете «Continue». Данный сервис позволяет проверять одновременно до 10 сайтов.

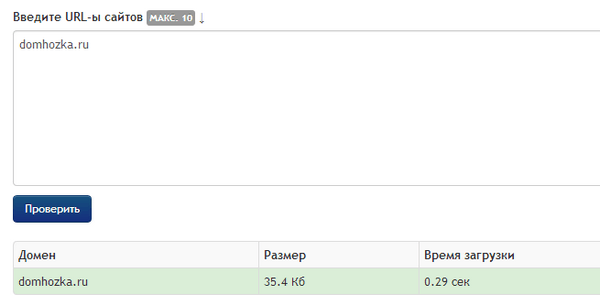
3. www.pr-cy.ru/speed_test
Все как и в предыдущем сервисе только на русском языке.
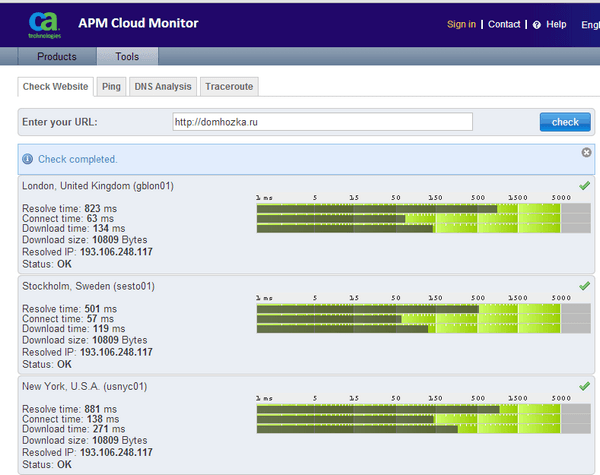
 4. cloudmonitor.ca.com/en/checkit.php
4. cloudmonitor.ca.com/en/checkit.php
Можно проверять скорость ресурса 5 раз в день.

5. host-tracker.com
Вы можете увидеть скорость доступа из разных точек планеты, кроме проверки скорости загрузки сайта, сервис также может проверять его доступность, что помогает оценить работу хостинга. Об этом я уже писала тут.
![]()
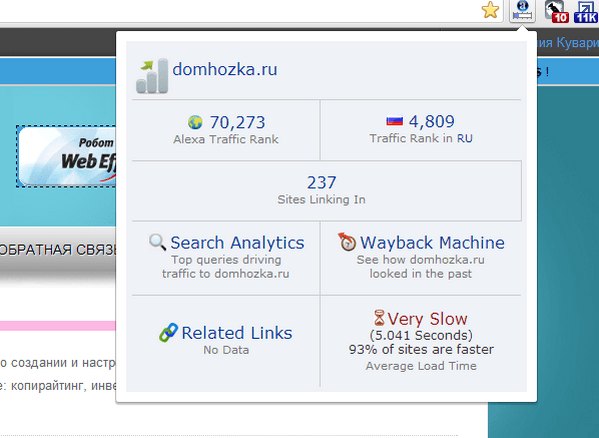
6. Если у вас в браузере установлено расширение от Alexa Rank, то вы знаете что и Алекса тоже показывает скорость сайта, вот только данные обновляются не каждый день а ежемесячно, что не очень удобно.

7. Page Speed Insights
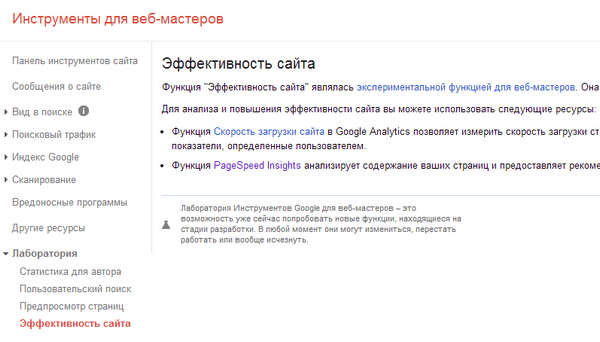
Скорость загрузки вы также можете проверить с помощью Инструментов вебмастеров от Google. Выбираете раздел «Лаборатория» — «Эффективность сайта» -«Page Speed Insights»:

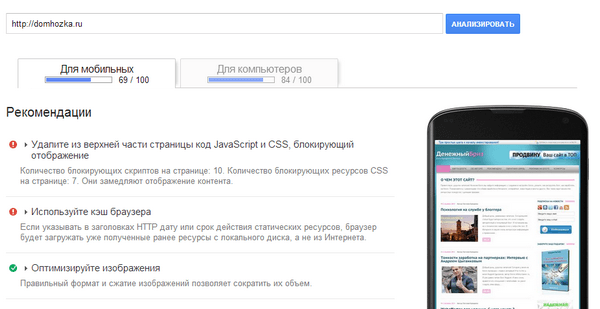
Результат Вы получите не в секундах, а в баллах: отдельно для мобильной версии и для компьютера. Кроме этого сервис выдаст вам подсказки, что нужно исправить для улучшения скорости. Они будут отмечены красным восклицательным знаком.

Данный сервис является онлайн вариантом расширения для браузеров Page Speed. Он удобен, но я предпочитаю 2 других. О них и расскажу далее.
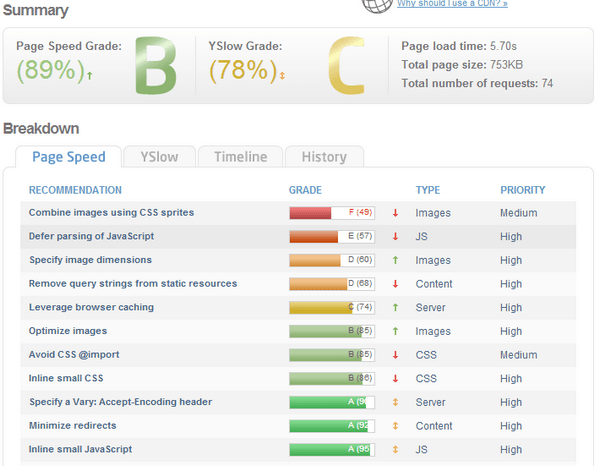
8. gtmetrix.com
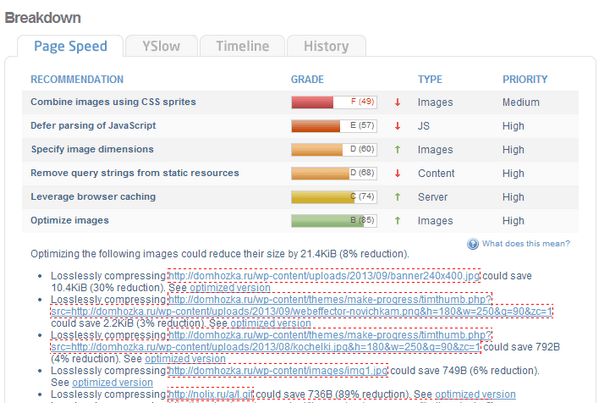
Как и в предыдущем скорость измеряется в баллах. Также вы можете видеть список рекомендаций, зеленый цвет означает, что все в порядке, а красный указывает на элемент, который замедляет блог.

Нажав на каждый параметр вы увидите список файлов или скриптов, которые влияют на загрузку.

Единственный недостаток этого сервиса — это то, что он на английском языке и если при измерении скорости проблем особых не возникнет, то понять рекомендации смогут не все. Для тех, кто не владеет английским, есть плагин Page Speed.
9. Плагин Page Speed
Работает по этому же принципу, но его достоинством является то, что он руссифицирован, а значит будет легче разобраться, что делать.
Расширение Page Speed существует и для Google Chrome, и для Firefox, но я рекомендую использовать его в последнем браузере. В Chrome данное разрешение у меня выдает подсказки, но вот количество баллов не показывается.
Как вы видите, различные сервисы дают совершенно разные результаты: от долей секунды до нескольких секунд, поэтому и проверять стоит несколькими инструментами. У меня наибольшее доверие вызывает Page Speed. А какой сервис предпочитаете вы?
О том как применить данные полученные от Page Speed для ускорения блога, а также о других способах, как заставить ваш блог летать 🙂 я расскажу в следующей статье.




Спасибо, конечно скорость важна. Я вот в последнее время удалила несколько плагинов и уменьшила вес картинок.
Женя! Этим сервисом воспользовалась gtmetrix.com.
У меня есть рабочий блог, есть абсолютно пустой, который я пока использую, как экспериментальную площадку.
Удивительно, но на пустом месте проблем не меньше, даже скорость загрузки выше.
Почему так получается?
У меня скорость загрузки страницы 3,68. У меня лишних плагинов уже нет, изображения все оптимизированы, оптимизировать все, что связано с кодом, я не могу, не умею. Много дает Граватар. Его тоже нужно удалить?
Что вообще делать с полученной информацией?
Вера, на скорость еще влияет и шаблон, поэтому пустой блог может и быть медленнее. Комментарии с граватарами также влияют на скорость, но удалять их не надо. Что можно сделать для ускорения сайта можно прочесть тут: http://domhozka.ru/nastrojka-bloga/skorost-zagruzki-sajta/
Проверил свой блог с помощью tools.pingdom.com, и как я понял, мой блог тормозит из за вот этого fonts.googleapis.com. На сколько я знаю это подгрузка шрифтов. Ее из-за картинок дизайна долго грузится. Подскажите что делать?
Решение — не пользоваться данными шрифтами, но я не думаю, что они очень уж сильно замедляют работу сайта. Браузеры их кэшируют и их производительность все увеличивается
Спасибо, нанял специалиста, который должен все исправить, но пока проблему эту не решил. Я думаю, это все результат работы верстальщиков, которых я когда либо нанимал, чтобы они сверстали мой блог. Мой всем совет, лучше нанять хорошего верстальщика, пусть будет дорого, но за то в последующем не будут проблем, таких как у меня на блоге.
Спасибо большое за список, до этого пользовался только гугловским pagespeed insight и он показывал, что скорость загрузки у моего блога хорошая, теперь посмотрю что покажут остальные.
Проверял скорость своего блога, результаты оставляют желать лучшего. нужно обязательно поработать над оптимизацией. Скорость в наши дни решает многое