 Добрых суток, дорогие друзья! Сегодня мы поговорим об установке кнопок социальных сетей на блог WordPress. Я попробовала установить кнопки всеми тремя методами. Разберемся, зачем нам нужны кнопки социальных сетей.
Добрых суток, дорогие друзья! Сегодня мы поговорим об установке кнопок социальных сетей на блог WordPress. Я попробовала установить кнопки всеми тремя методами. Разберемся, зачем нам нужны кнопки социальных сетей.
Они являются прекрасным способом продвижения вашего блога. Представьте: один из пользователей поделился вашей статьей в своей сети, а может и сразу в нескольких 🙂 .
Его друзья увидят анонс и кто-то из них перейдет на ваш блог и тоже поделится понравившимся материалом, а еще и постоянным читателем станет 😉 . И так до бесконечности! Не плохо, правда? Польза и необходимость таких кнопочек очевидна.
Итак быстрее устанавливаем их себе на блог.
Плагин Social Share Buttons
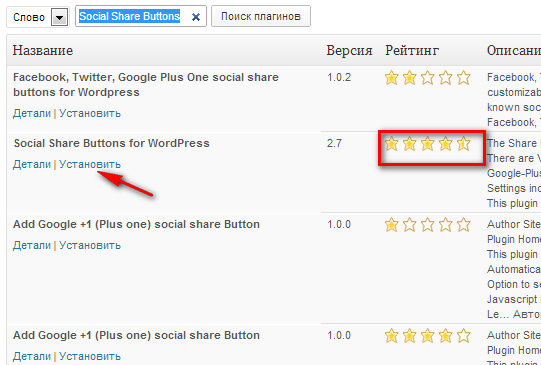
Способ подойдет новичкам, которые пока еще боятся вносить изменения код. Сама начинала с использования этого плагина. Находим его в админке. Переходим в раздел «Плагины» → «Добавить новый». Выбираем нужный. Советую обратить внимание на рейтинг, чем больше звездочек, тем лучше. Нажимаем установить и затем активировать.

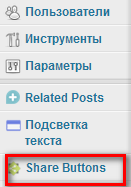
Теперь в боковой панели вы должны увидеть название этого плагина:

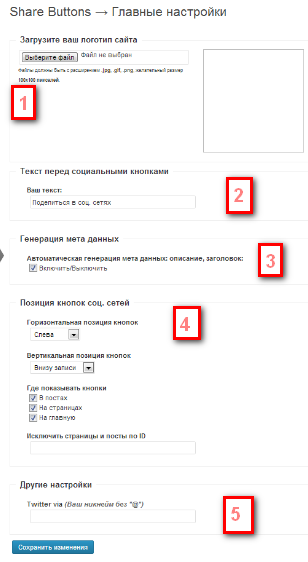
Приступаем к его настройке. Если наведете на его название курсор, то появится выпадающее меню: главные настройки, share настройки, like настройки. Сначала переходим в «главные настройки».
1. Подготовьте логотип для своего блога и загрузите его. Именно он будет отражаться рядом с анонсом в социальный сетях.
2. Текст перед социальными кнопками указываете на ваше усмотрение.3. Если у вас стоит плагин «SEO все в одном», рекомендую убрать галочку с пункта «Автоматическая генерация метаданных», так как плагин автоматически составляет описание блога из первых строк статьи.

4. Далее выбираете позиции кнопок и где их устанавливать. Выбираете, что вам больше нравится.
5. Можете указать ваш ник в твиттере, если у вас есть аккаунт. Не забудьте сохранить данные.
Переходим в Share настройки. Здесь тоже все просто:
1. Выбираете порядок социальных кнопок.
2. Вид социальных кнопок
3. Можете убрать какую-либо кнопку, если она вам не нужна
И остались Like настройки для сайтов «Мой мир» и «Одноклассники», «Фейсбук» и «Вконтакте».
В принципе, эти кнопочки можно не устанавливать, предыдущих вполне достаточно. Но может кому-то захочется иметь и их.
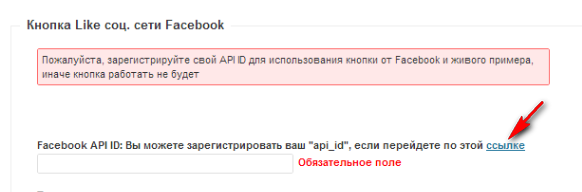
С кнопкой для mail.ru все просто, выбираете нужный вам вид и все. А вот для Вконтакте и Фейсбука сначала надо получить API ID, для этого надо быть зарегистрированным в этих соц.сетях и создать приложение.
Для фейсбука требуется сначала привязать номер телефона к аккаунту. У меня не получилось привязать номер оператора МТС, не пришло смс подтверждение. Пришлось привязывать другой номер. Для создания приложения переходите по ссылке:

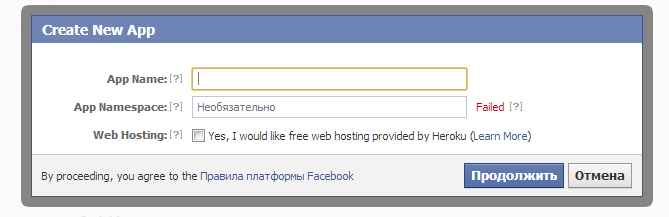
У вас должно появиться такое окно:

Вводите латинскими буквами название приложения. Название придумываете любое, можно взять свое имя или фамилию. Во второй строчке прописываете то же самое, только с маленькой буквы. Галочку можно не ставить. Нажимаете продолжить.
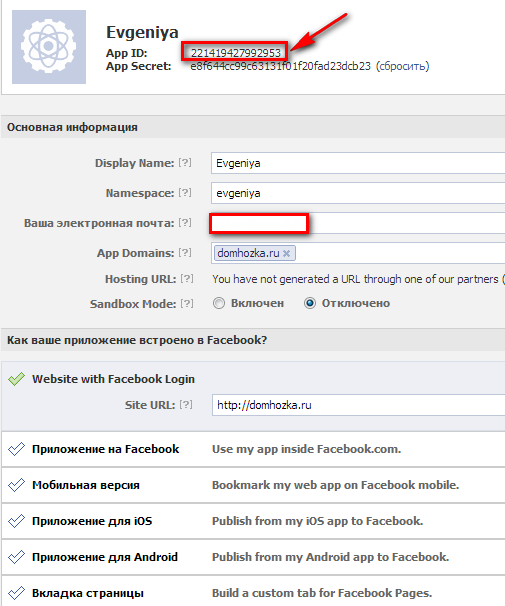
Должна появиться следующая страница ( на скриншоте указаны мои данные, вы соответственно указываете свои).

В строке App domains указываете адрес вашего блога без http и еще раз в строке Site URL но уже в формате http://site.ru
Нажимаете сохранить. Теперь посмотрите в самый верх: под именем приложения есть строка API ID с номером. Этот номер нам и нужен. Указываете его в настройках плагина.
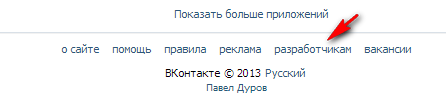
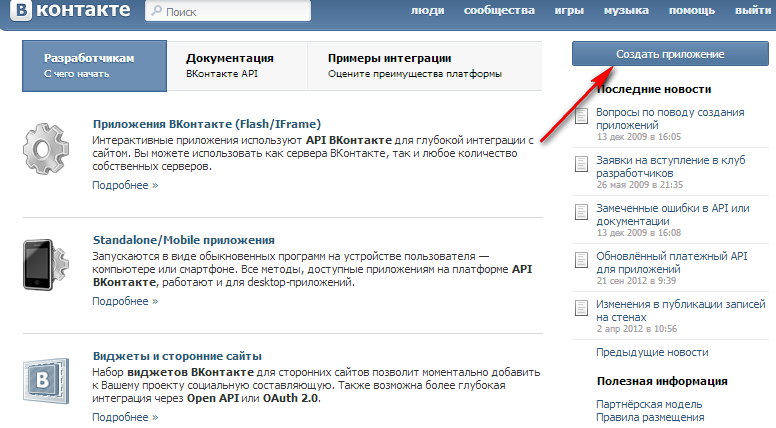
Примерно тоже самое нужно сделать и для «Вконтакте». При переходе по ссылке, я оказывалась на своей странице в разделе приложения и не сразу сообразила, а где же его создавать. Для этого надо спуститься в самый низ страницы и нажать «разработчикам»:

И затем выбрать справа вверху «Создать приложение»

Дальше заполняете так же, как в Facebook. Может понадобиться подтверждение по смс. Указываете Api Id, выбираете тип кнопки и сохраняете. Теперь можно идти проверять как работает плагин.
Недостатки плагина
1. Плагины делают загрузку блога более медленной, поэтому чем их меньше, тем лучше.
2. При опубликовании в социальных сетях, рядом с текстом всегда появлялся логотип, который я загрузила в главных настройках. А мне хотелось видеть картинку, относящуюся к статье. Только в «Одноклассниках» я могла выбрать нужную мне картинку. А для Гугл Плюс картинку приходилось загружать самой.
Поэтому я решила искать другой способ установки кнопок на блог.
Сервис share.pluso.ru
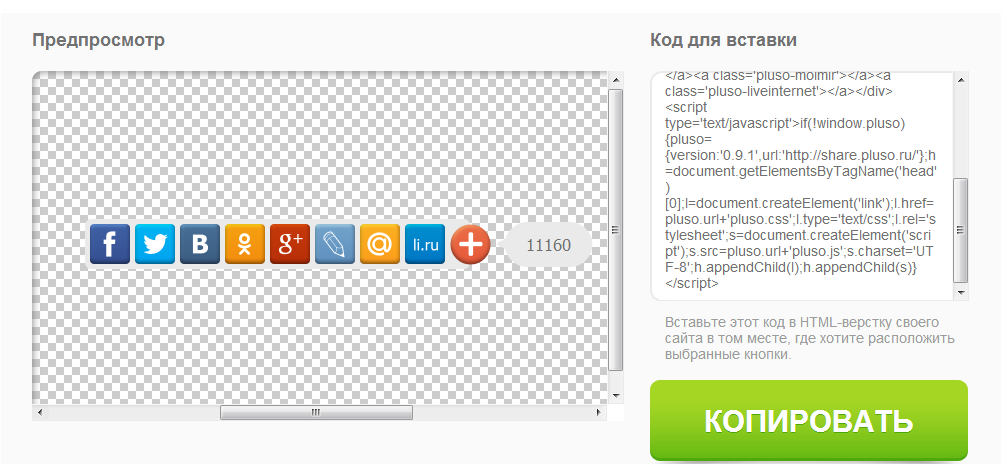
C помощью данного сервиса тоже легко установить кнопки, но надо уже работать с кодом. Переходим на сайт и выбираем вид кнопочек. Кроме основных кнопок, есть возможность добавить дополнительные сервисы ( перетаскиванием в колонку «основные сервисы»)
Тут же на сайте вы увидите, как выглядит вариант, выбранный вами. Вам осталось скопировать код нажатием кнопки «копировать» и вставить его на блог:

Для этого идем в раздел «Внешний вид» → «Редактор». Чтобы вывести кнопки после каждой статьи, нужно вставить код в шаблон single.php-Одна запись.
Очень рекомендую сохранить исходный код шаблона, чтобы вы спокойно могли его восстановить, если что-то пойдет не так.
Открываем шаблон и находим код: <?php the_content(‘Читать далее »’); ?> У вас он может выглядеть чуть по другому.
Именно после него вставляем код плагина. Можете сохранить и посмотреть, что получилось. Кнопочки разместили, можно добавить строку «Поделиться в соц.сетях» (текст придумываете сами).
Пишите выбранную вами фразу сразу перед кодом и можете заключить ее в тег заголовка, например, <h4>.
Простой и удобный способ, но если с сервисом что-то случится, придется устанавливать другим способом.
Сервис Uptolike
Об этом методе установки кнопок читайте подробнее в статье. Именно им я сейчас и пользуюсь, так как сервис предлагает широкий выбор дизайна кнопок, а также позволяет отслеживать статистику переходов.
Кроме этого с помощью Uptolike можно создать не только кнопки Поделиться, но и кнопки подписаться на аккаунты в соц.сетях. Пример смотрите в моем сайдбаре.
И не забываем, что на блоге проходит конкурс комментаторов, принимайте участие. Кстати, участие в подобных конкурсах может быть неплохим источником дохода, пусть и небольшого, зато без вложений. Подробнее об этом в статье.
А каким способом Вы установили кнопки на свой блог? Поделитесь в комментариях.




Устанавливала себе по первому способу) Он, конечно, блог пригружает, но заморачиваться не нужно особо))
Самый лучший способ, наверное, с помощью кода. Но у меня пока что стоят кнопки от share.pluso.ru. Как будет время, думаю, на код всё-таки поменять, так что вернусь. 😉
Главное, чтобы они были, а уж способ каждый выбирает наиболее удобный для себя 🙂
вот только недавно установила социальные кнопочки. я это делала с помощью кода.
Мне особенно нравятся у вас кнопочки в форме чашек
Хорошая подробная статья, спасибо Евгения, каждый сможет выбрать тот вариант, который больше подходит
В плагине не рекомендуют ставить галочку там, где кнопки выводятся на главную — много исходящих ссылок с главной.
А вы вот мне лучше подскажите, как УБРАТЬ логотип, а то я сдуру поставила, теперь у меня вместо оригинальных картинок, отображающих собержание статьи, всегда одна и та же картинка. А найти кнопку «удалить» не могу.
У меня была та же проблема. Я вот только не додумалась удалить логотип и посмотреть, что получится. Удалить его можно прямо из хостинга. Надо зайти в папку плагины, найти этот плагин и в нем папку images, оттуда удалить логотип. Я так делала, когда логотип меняла, а то у меня новый никак не загружался в настройках плагина.
Надо попробовать с помощью кода установить. Спасибо большое за подробный и понятный урок.
рада помочь)))
Спасибо за подробное разъяснение, надо и над этим поработать. Давно хочу такие кнопки поставить с помощью кода.
рада быть полезной)
Можно попробовать с помощью кода.
Установила кнопочки пока по второму варианту.Понравились!
Евгения, статья заинтересовала, я кнопки Pluso установила, но Ваш вариант интересен тем, что можно самой выбрать изображение кнопки
А мне понравились кнопки от сервиса share.pluso. Симпатичные и еще нравятся тем , что там есть кнопка liveinternet.
Кнопки соц сетей уже не воздействуют на мозг, а вот положительный рост трафика, как нельзя чётче воздействуют на психику и побуждают к действию. 😉
Использовал примочку яндекса — легкая установка, все классно
Мне больше всего нравиться сервис PLUSO. Работает отлично и в дизайн хорошо вписывается
Спасибо. Очень легко, понятно и талантливо изложено. Занес в закладки.
Давным-давно пользуюсь первым способом, плагин работает хорошо, но скорей всего высокую нагрузку создает именно он. Скорей всего заменю кодом когда-нибудь, это же всегда лучшее решение — обойтись без плагинов.
Второй способ не приемлю, т.к. сервис сторонний, а не хочется ничего подключать «не своего».
Я сначала тоже была против стороннего сервиса, но он мне больше подошел по дизайну, так что пока его оставлю.
Спасибо за статейку. Наконец-то я избавился от кривого плагина с кнопками соцсетей! Тем более, что чем меньше плагинов, тем лучше. Хорошо, что есть такие люди, как Вы, которые пишут блоги про настройку блогов. 🙂 А то самому доходить до всего так долго, и так написание статей занимает кучу времени, тем более , когда блог о путешествиях.
А что скажете по поводу блока кнопок Яндекса?
Мне они по внешнему виду не очень понравились, поэтому я не пользовалась
Просто на одном блоге весьма уважаемый автор уверял, что после его установки трафик с яндекса вырос.
Спасибо автору! Какраз выбирал красивый и простой способ добавить кнопки! Сейчас попробую сервис pluso 🙂
Установила себе плагин Uptolike, очень понравился, но огорчило то, что у плагина отсутствует настройка места показа кнопок соцсетей, например в других плагинах можно исключить некоторые страницы по ID.
Доброго времени суток! Евгения, подскажите, пожалуйста, как Вы добавили к соцкнопкам текст? Я воспользовалась вариантом вставки через шорткод, а вот как добавить текст — нигде не найду… Заранее спасибо!
Елена, а текст я просто сама написала над шорткодом. Можете открыть код страницы с помощью Ctrl+U и посмотреть и сделать нечто подобное.
Спасибо за совет! Буду пытаться, пока что-то не выходит…
Добрый день! Евгения, гляньте, пожалуйста, вот я написала такой код, вставила его в шаблон single.php^
Буду очень признательна, если поделитесь с друзьями!
Кнопки в записях отображаются, а текста нет. Подскажите, пожалуйста, что я сделала не так?
Елена, к комментариях не отображается код, я вижу только текст, напишите мне на почту по обратной связи. И я посмотрела на блоге, текст отображается
Да, Евгения, сегодня я его увидела… Только почему-то он идет после кнопок…
Значит, код вставили после шорт кода
Многие считаю, что кнопки соц. сетей только мешают, а мне наоборот нравится. Часто ми пользуюсь на различных блогах.
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Обычно проблем с установкой кнопок соц. сетей не возникает. Инструкций по этому вопросу достаточно много.