Добрый день, дорогие друзья! Сегодня мы продолжаем говорить о скорости загрузки сайта.
Но, если в предыдущей статье мы с Вами разобрали как проверить скорость и почему она так важна для вашего блога или сайта, то сегодня мы переходим к более интересному.
Вы узнаете, что же предпринять, чтобы улучшить скорость блога по максимуму. Итак, разгоняемся…
Скорость загрузки сайта и плагины
Как вы знаете, на скорость загрузки сайта в первую очередь влияют плагины. Поэтому просмотрите все плагины и подумайте, нужны ли они Вам.
Возможно, найдутся и такие, которыми Вы совсем не пользуетесь. Тогда их можно будет удалить. Либо некоторые можно заменить с помощью скриптов, например, плагин топа комментаторов. Или если у Вас есть страница благодарности за первый комментарий, ее тоже можно легко создать без плагинов.
Об этом читайте тут. Также некоторые плагины можно дезактивировать и включать только, когда необходимо, например, Broken Link Checker.
Кроме этого через плагины хакеры могут взломать Ваш сайт. И, как Вы понимаете, чем меньше плагинов, тем меньше шансов у хакеров и больше у Вашего ресурса.
Я сократила количество плагинов с 20 до 11 (2 из них активирую только периодически).
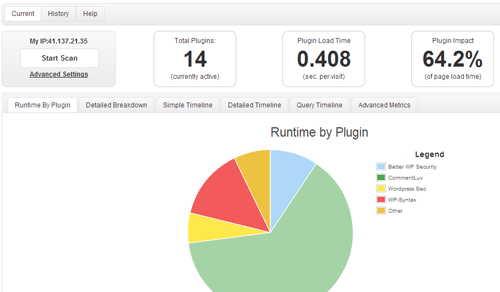
Разобраться, какие плагины оставить, а какие нет, вам поможет опять же, как ни странно, плагин — P3 (Plugin Performance Profiler). Вы его найдете через поиск в админке WordPress, устанавливайте и активируйте, он у вас появится в разделе Инструменты. Выбираете Start Scan и получает вот такой анализ:

На диаграмме Вы увидите, какие плагины самые медленные и больше всего влияют на скорость загрузки сайта. У меня самым медленным оказался CommentLuv, поэтому я его удалила.
Он оказался медленнее таких плагинов, как WordPress Seo by Yoast и Ithemes Security, хотя они и выполняют намного больше функций, да и более важны для блога.
После анализа плагин P3 можно удалить.
Не все плагины замедляют блог, есть и те, что, наоборот, способствуют его ускорению. Речь идет о плагинах кэширования, как Hyper Cache или WP Super Cache.
Во всех статьях советуют устанавливать плагин кэширования. Так сделала и я, положившись на рекомендации. Но в связи с написанием данного поста решила сама проверить, насколько плагин улучшает скорость.
Результат получился неоднозначным, так как многие сервисы и в том числе Page Speed, не показали разницу в скорости до и после установки плагина Hyper Cache.
Я уже решила его удалить, но сервис www.pr-cy.ru/speed_test, который показал, что скорость уменьшилась в 3 раза.
Поэтому плагин я оставила, хотя стало понятно, что только его не достаточно для ускорения блога и нужно использовать и другие средства.
Оптимизация базы данных
Следующий этап в ускорении сайта — это оптимизация базы данных. Здесь есть два варианта: с помощью плагина или с помощью PhpMyAdmin.
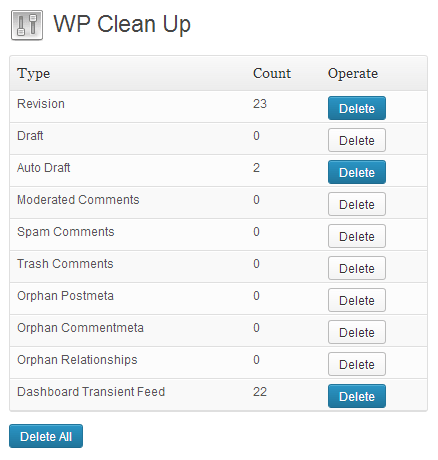
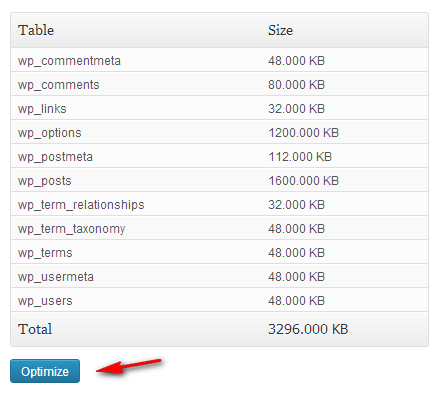
Есть хороший плагин WP Clean Up, он удаляет все ненужное на блоге, как ревизии постов и прочее, а также оптимизирует базу данных, и все это нажатием на 2 кнопочки.
Как это выглядит вы можете увидеть на скриншотах:
В верхней части вы можете удалить ревизии, спам комментарии, и так далее, а в нижней — оптимизировать базу данных. После этого плагин можно дезактивировать до следующего раза.

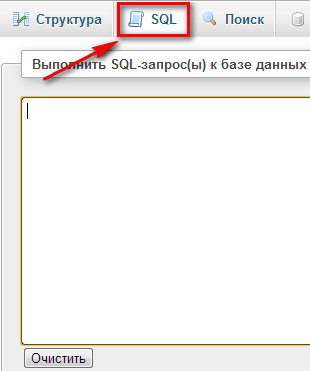
Либо вы можете зайти на свой хостинг в PhpMyAdmin, выбрать раздел SQL:

И вставляете туда следующие команды и нажмите очистить:
DELETE FROM wp_posts WHERE post_type = "revision";
DELETE FROM wp_posts WHERE post_status = 'trash';
OPTIMIZE TABLE wp_posts,wp_postmeta,wp_comments,wp_options;
DELETE FROM wp_comments WHERE comment_approved = 'spam';
DELETE FROM wp_comments WHERE comment_type = 'pingback';
UPDATE wp_posts p SET p.ping_status = 'closed';
DELETE FROM wp_postmeta WHERE meta_key IN('_edit_lock', '_edit_last','_wp_old_slug');
Тем самым Вы удалите ревизии, оптимизируете таблицы, отключите пинги, в общем сделаете генеральную уборку и приведете свою базу в полный порядок.
Оптимизация шаблона
При выборе шаблона Вы должны учитывать, что он также влияет на скорость сайта. Он должен быть простым, без лишних элементов. О том, каким еще должен быть шаблон можно почитать здесь.
Кроме этого выбирайте адаптативный шаблон, чтобы Ваш сайт было удобно читать и на мобильных устройствах. Конечно, можно использовать и плагины, но как Вы знаете, чем их меньше, тем лучше.
Найдите скрипты, которые находятся между тегами <head>. И перенесите их в footer.php (подвал). Переносите скрипты по одному, и сразу же проверяйте, как работает блог, так как при переносе в подвал некоторые скрипты могут перестать работать.
И еще при редактировании шаблона не оставляйте пустые строки, удалите их, так как даже это влияет на скорость загрузки сайта.
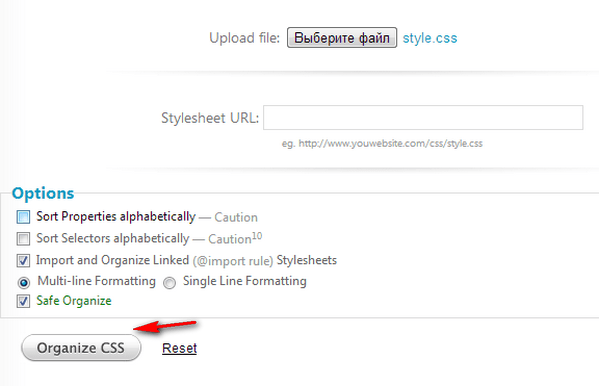
Также оптимизируйте файл стилей. Загрузите его себе на компьютер (обязательно сохраните первоначальный вариант, если вдруг что-то пойдет не так). Переходите на сайт www.styleneat.com, загружаете свой файл css и нажимаете на Organize CSS:

После этого сохраняете оптимизированный файл на компьютер и затем загружаете его на хостинг вместо старого (Вы заметите, что размер нового файл меньше):

Как ускорить сайт: оптимизация изображений
Обязательно оптимизируйте изображения перед вставкой их на блог. Что это значит? Уменьшите по максимуму вес картинки. В этом вам помогут фотошоп, либо онлайн-сервисы, о которых я писала тут.
Иногда картинка очень большая и wordpress позволяет уменьшить ее размер:

Но это опять же плохо отразится на скорости сайта, поэтому размер картинки откорректируйте до вставки ее на блог.
И помним, что картинки должны быть уникальными, на скорость это не влияет, 🙂 но для продвижения блога будет полезно.
И наконец, приступаем к самому интересному. В прошлой статье я уже рассказала вам о плагине Page Speed, пришла пора воспользоваться его рекомендациями.
Ускорение с помощью Page Speed
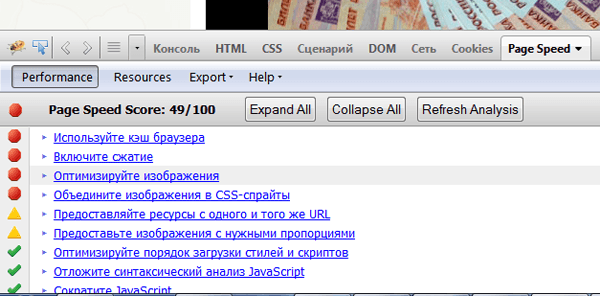
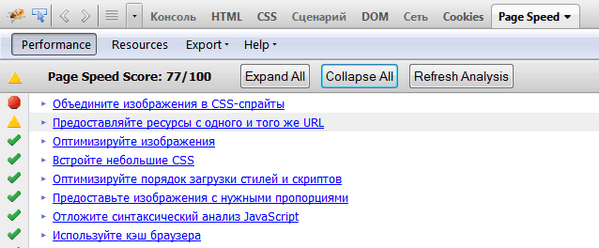
Вот какой результат показал плагин для моего второго блога (который служит мне площадкой для экспериментов) до принятия каких-либо мер по его ускорению:

Основные рекомендации, выполнение которых даст наиболее ощутимый эффект, это использование кэша браузера и включение сжатия.
Сделать это довольно легко, добавив необходимый код в файл .htaccess.
Вот этот код:
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule> # compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript # Or, compress certain file types by extension: SetOutputFilter DEFLATE
Код я вставила перед строкой: # END WordPress
Обратите внимание, что кэш вы можете включить только для скриптов вашего блога, на внешние скрипты Вы повлиять не сможете.
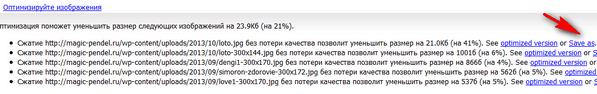
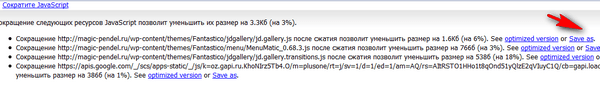
С помощью Page Speed вы также можете оптимизировать картинки, нужно выбрать раздел Оптимизировать картинки, нажать Save As и сохранить на компьютер, а затем заменить картинки на блоге на оптимизированные:

По этому же принципу можно сократить JavaScript и Css, разумеется в том случае, если данные пункты отмечены красным или желтым.

Благодаря данным действиям мне удалось получить следующий результат:

Также на скорость сайта влияет и хостинг, которым Вы пользуетесь, он должен быть быстрым и надежным.
Желаю вам побольше посетителей на блог и топовых позиций в поисковиках!
На этом пока все, надеюсь данные советы будут вам полезны и ваш блог станет еще более быстрым. Удачи и до встречи! Если у вы знаете еще какой-нибудь эффективный способ ускорения, поделитесь им в комментариях.




Очень благодарен вам Евгения за эту подробнейшую статью! Спасибо!
Я с позволения хозяйки блога вставлю свои кошачьи пять копеек)
Во-первых, тотальная замена плагинов на скрипты и код не дает такой значительной прибавки в скорости, как принято думать. Просто потому, что плагин — это тот же php-скрипт, на отработку которого, без разницы, где он расположен, нужно время. А затраты на подключение плагина по времени несоизмеримы с теми проблемами, которые получите, когда придет время обновлять тему, и все вставки кода слетят.
По поводу замены обращений к БД на готовый код. Это заблуждение. Все данные получаются всего одним запросом к БД, а в хедере мы видим запрос не к БД, а к массиву, так что выигрыша в скорости в принципе быть не может.
Про перенос скриптов — все верно, но их нельзя переносить просто так, обязательно нужно в самом скрипте указать, что теперь его нужно искать в футере, иначе не факт, что заработает.
Как раз обо всех этих заблуждениях недавно писала, поэтому так эмоционально высказываюсь)
Благодарю Web-Кошка за дополнения!
Вот тут я абсолютно согласен с Кошкой. Верно подметила про плагины.
Надо самому заняться чисткой плагинов. А то сегодня у меня что-то многовато их уже больше 50-ти 😯 Хотя многие поставлены были, чтобы поэксперементировать с разными маркетинговыми фишками.
Тоже люблю добавлять различные плагины, но стараюсь держать себя в руках 🙂
Я считаю больше 25 вообще вешать нельзя, плагинов должно быть ровно столько сколько необходимо для жизни вашего сайта, все остальные излишество лучше даже и не ставить. Так можно и движок завесить. 😯
Ух, сколько всего нового узнала. 😯
Очень познавательная статья. Огромное спасибо.
Жень, очень подробная статья, еще работать и работать!
А плагинов, я тоже считаю, что должно быть не много, хотя бы около 20 самых необходимых. Остальное-излишество! 🙂
Спасибо автору за статью. Очень интересно. Думаю, как новичку в блогосфере и мне не будет лишним заняться скоростью загрузки своего блога. Особое внимание, пожалуй, следует уделить изображениям.
Жень, перечитываю статью-ну так сложно все это 😮
Соглашусь с предыдущим комментарием, нужно уделить особое внимание картинкам, вот это у меня точно страдает 🙄
Наташ, это только сначала кажется, что сложно, но стоит разобраться и все становится понятнее, нужно только время этому уделить 🙂
Женя, Приветик! Спасибо за статью! Вчера начала очистку блога от всякого хлама, надеюсь получится, если что , то буду спрашивать! 😀
Лен, конечно обращайся, помогу, чем смогу! 🙂
Вот спасибо, особенно за оптимизацию БД. Об этом я не знал, точнее, просто лень было ковыряться именно в базе WP. Хотя веб-разработкой занимаюсь уже довольно давно.
Очень интересная статья и очень даже кстати! Пожалуй воспользуюсь вашими советами 😉
Нужно тоже поработать над ускорением своего блога. Хотя пока скорость нормальное, но может можно сделать ещё лучше ?) Да и на будущее надо смотреть.
Есть над чем поработать. Спасибо.
У меня самым тяжелым плагином оказался ВП Типограф Лайт.
Оптимизировала базу данных.
Спасибо за статью, Женя. Очень полезная.
Хорошая статья. Hyper Cache мой любимый плагин, пробовала другие, но этот лучше всех.
А WP Clean Up вообще чудо, когда первый раз его установила его и запустила, база данных стала меньше на целых 4мб !
Каждую картинку оптимизирую, в программе RIOT, она их уменьшает без потери качества.
Скриншоты загружаю на сторонние сервисы, чтобы блог не перегружать картинками.
А вот с Page Speed так и не разобралась, эти коды вы взяли у них на сервисе или их надо генерировать отдельно для каждого сайта?
Нет, Page Speed только указал ,что надо исправить, а коды я потом нашла на других сайтах.
Как ни крути, но самое главное для скорости работы блога или сайта это хороший хостинг, плюс конечно же соответствующий тарифный план с адекватной ценой. Я конечно не намекаю на выделенные серверы, они уж очень дорогие. Но если сайт приносит прибыль, то стоит перебираться на более надежный и продвинутый хостинг и тарифный план, пусть они даже и дороже, чем прежние. Тогда проблемы с перебором плагинов и прочего уйдут на второй или даже на третий план.
Кстати, те, кто переносят код плагинов WP в файл functions.php, добавляют себе новые проблемы. Если к примеру захочется обновить тему, то придется все переносить в новую, а если появятся проблемы несовместимости, например после обновления WordPress на новую версию, то разобраться, какой из кодов в functions.php нужно корректировать сложнее. Если же не переносить код плагинов в functions.php, то все гораздо проще — поочередно отключая плагины можно за короткое время выяснить, где кроется проблема, и если понадобится, изменить код соответствующего плагина или найти ему замену.
Я уже меняла тему и у меня никаких проблем не возникло, но конечно и кодов у меня немного, всего 3.
Очень интересный плагин, надо будет его обязательно попробовать, тем более вы в этой статье все подробно расписали, страницу обязательно в закладки добавлю.
Жень, кстати говоря, твой блог у меня всегда очень быстро загружается, что действительно оставляет очень приятные впечатления, такие, что о тебе действительно позаботились, спасибо!
И кстати спасибо за плагин Plugin Performance Profiler посмотрим, что он мне покажет 🙂
Очень полезная статья, спасибо. Как вы думаете, какое максимальное количество плагинов можно ставить на сайт?
Чем меньше, тем лучше, думаю, не стоит ставить больше 20.
За плагин Plugin Performance Profiler спасибо. Не знал о нем.
Я, как владелец интернета через флешку, остро чувствую эту проблему.
А еще мне интересно, есть ли какой-то способ ускорить некоторые загрузчики.
Например, если через электронную почту и некоторые фотохостинги файлы выгружаются довольно быстро, то в том же контакте килобайтную фотку выгрузить уже проблема, да и в wordpress та же ерунда. ((
Никак не могу побороть кеш браузера. Гугл Аналитикс все время требуют его включить для некоторых элементов. Вставка кода в htaccess, плагины кеширования не помогает.
Как включить кеш браузера для для отдельных элементов сайта? ❓
Просто на сайте есть внешние элементы: как код от рекламы и так далее и они самому сайту не принадлежат, поэтому кэш для них не получится включить
А какой плагин кеширования все-таки лучше? Hyper Cache я не пробовал, а WP Super Cache мне не понравился. Начал различные ошибки выдавать. Да и говорят, что он перегружает сервер. Сейчас установил W3 Total Cache. Но в нем очень много настроек. Второй день никак не могу разобраться. Что посоветуете, Жень?
Я все 3 пробовала и остановила свой выбор на Hyper Cache. У W3 Total Cache много настроек, которые не рекомендуется активировать, да и сложен он.
Про Hyper Cache, я слышал что он очень простой и легкий в настройках. По результатам кэширования он не уступает остальным? Сервер не сильно нагружает?
По результатам на моем блоге этот плагин показал лучшие результаты, да и сервер вроде не загружает, по крайней мере хостер не жалуется.
Ясно. Еще один вопросик по этой теме. При удалении плагина W3 Total Cache, кроме стандартного удаления из админки. Мне нужно будет еще какие-то файлы редактировать? Например .htaccess? Так как WP Super Cache оставляет следы в нем. Да и этот W3 вроде тоже(я открывал смотрел).
Я, насколько помню, только плагин удалила и все. И, Игорь, сделайте себе граватар, чтобы принять участие в конкурсе комментаторов
Я бы с удовольствием, но у меня почта на rambler. А с этой почтой нельзя зарегистрироваться в граватар. Если бы я знал, я бы с другой почты писал.
В сервисе можно зарегистрироваться и на другой мейл, а потом уже добавить почту от рамблера. У меня тоже есть там ящик и я именно так и сделала, все получилось.
Женечка, здравствуйте! Я все-таки скачал себе плагин hyper cache 🙂 И вот 5 дней назад он обновился до самой новой версии. В интернете прочитал очень много разных статей про его настройку. Везде практически одинаково написано. И нигде нет описания настроек даже с предыдущими обновлениями. Я заметил, что его сейчас многие ставят. И думаю будет полезным, если вы напишите статью о том как его настроить в обновленной версии. У вас это очень подробно и доступным языком получается. 🙂
Игорь, я с его обновлениями еще не знакомилась, но буду иметь в виду.
Скорость работы сайта — это одно из самых важных значений для сайта. Бывает заходишь на сайт, а на нем очень долго прогружаются страницы. Чаще всего я просто закрываю этот сайт и больше не захожу на него.
Благодарю за ценные советы обязательно применю ваши советы, уверен что выполнив все как описано в статье блог у меня будет грузиться в разы быстрее. Сейчас скорость просто кошмар не смотря на то что блог находится на качественном быстром хостинге.
Воспользовалась Вашими советами, скорость загрузки удалось увеличить. Попробую теперь сделать страницу благодарности без плагина.